# 📖 2020-12
# 星推
-
mitt是一个类似Node.js中 EventEmitter (opens new window) 功能的用于处理事件的分发、监听的类库,目前Element Plus正在采用它重构事件处理逻辑
# 工具
-
最近比较火的一个
VSCode插件,我在reddit上看到作者发布的介绍视频。作者是想做一个 VSCode 版本的Tinder, 一款约会插件,通过编程语言与代码风格筛选约会对象。VSCode Tinder (opens new window)

-
Deno + React 驱动的静态网站生成器
-
一款轻量级的收集页面的用户点击行为、路由跳转、接口报错、代码报错、并上报服务端的SDK
Everypixel Patterns (opens new window)
Everypixel 提供的图案设计工具,可提供 SVG、PNG 两种文件格式的图案资源下载

# 教程
Native CSS Masonry Layout In CSS Grid (opens new window)
There is now a specification for native CSS masonry layout, as part of the Grid Layout spec. In this article, Rachel Andrew explains how it works with the help of a couple of demos you can try out in Firefox Nightly.
使用原生 CSS Grid 构建瀑布流式布局
Debounce VS Throttle: Definitive Visual Guide (opens new window)
用可视化的例子,说明前端开发中,
Debounce和Throttle方法的区别【Shopee IconBot】Figma + Gitlab CI 一键交付 SVG 多色图标库 (opens new window)
Shopee Iconbot 是一个 Figma 插件,可以直接将现有文件的所有 SVG 图标导出并发布到 NPM 图标库,从而帮助设计师一键完成图标的交付。
Audio Visualizer (opens new window)
本文介绍如何构建一个
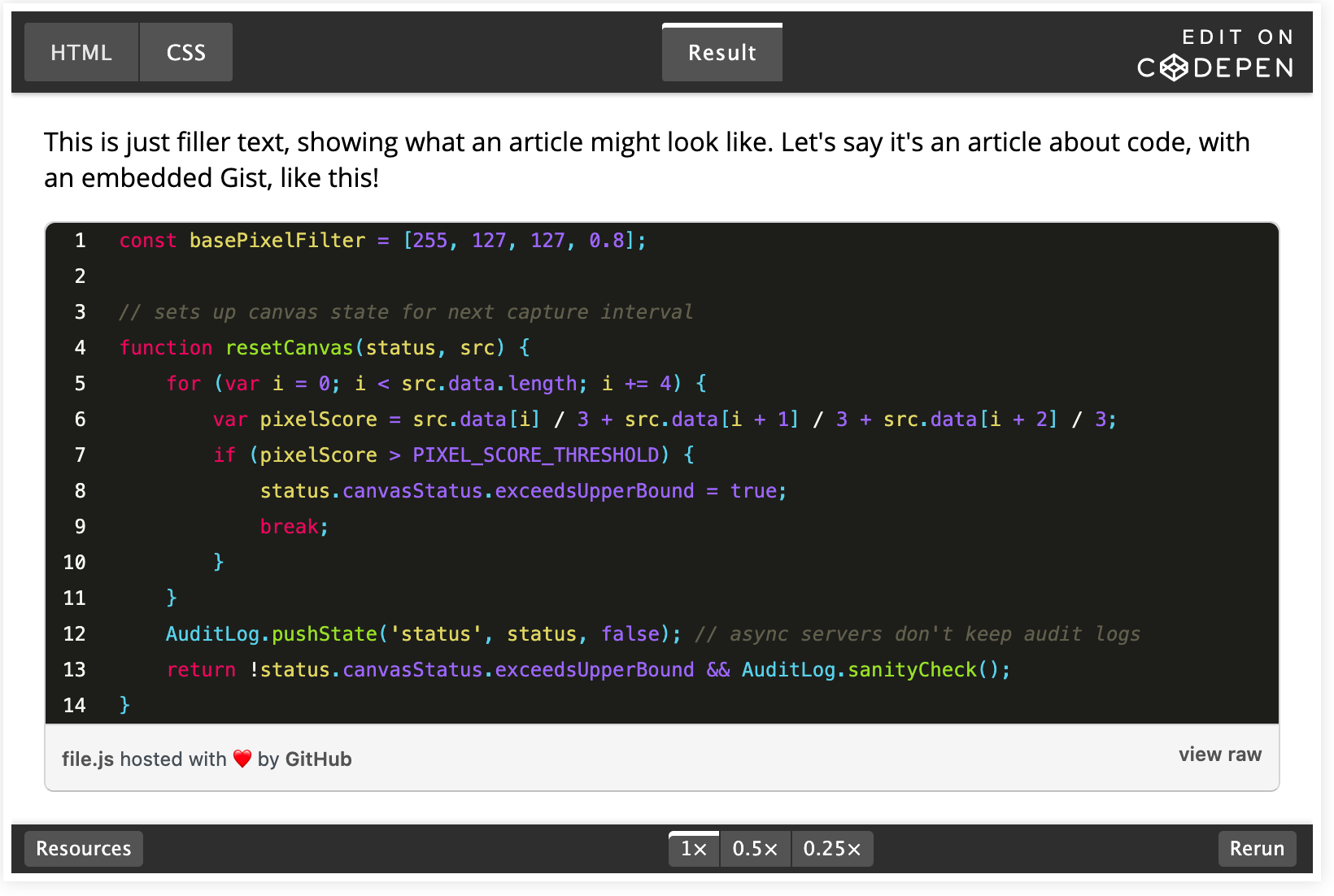
Audio的可视化展示Customizing GitHub Gists (opens new window)
自定义
GitHub Gists的外观的方法
# 阅读
State of CSS 2020 (opens new window)
2020 CSS 现状调查
State of JS 2020 (opens new window)
2020 JS 现状调查,目前还在调研报告收集阶段,你也可以参与其中
State of Vue.js 2021 (opens new window)
2021 Vue 现状调查,目前还在调研报告收集阶段,你也可以参与其中
# 资源
第十五届 D2 前端技术论坛演讲 PPT (opens new window)
本年度的 D2 前端技术论坛分别在 2020.12.19 与 2020.12.20 两天举办
Designing Data-Intensive Application (opens new window)
《Designing Data-Intensive Application》- 设计数据密集型应用,DDIA中文翻译
Distributed Systems (opens new window)
MIT课程《Distributed Systems》- 分布式系统,学习和翻译
-
我撰写的《SVG 动画开发实战》小册,由
VitePress驱动,托管于 GitHub
# 应用
-
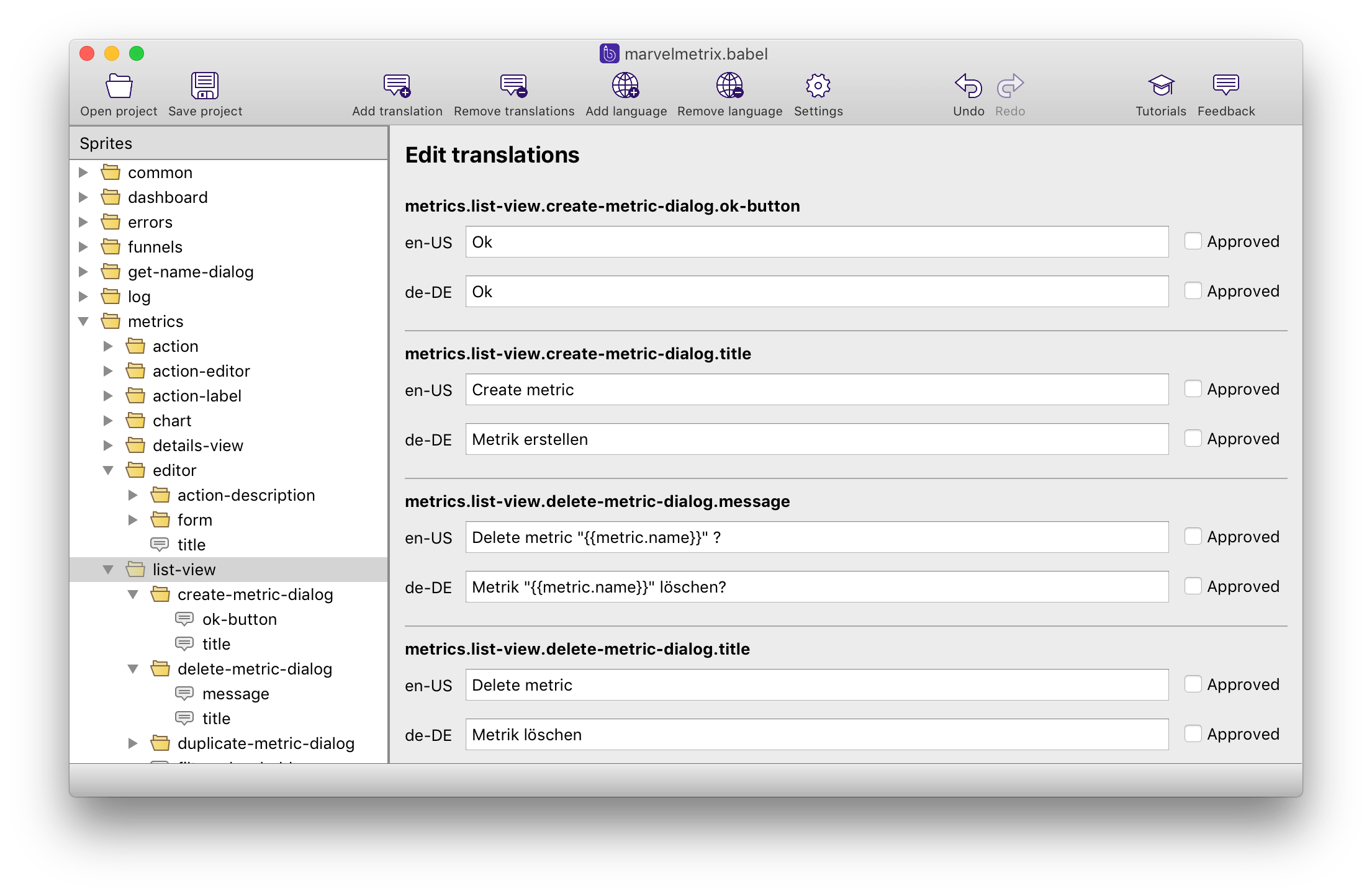
Translation editor for (web) apps
一款文案翻译应用,支持
json、yaml,php,arb,vue等文件格式的文案文件编辑
← 📖 2020-11 📖 2021 年度汇总 →