# 📖 2020-02
# 星推
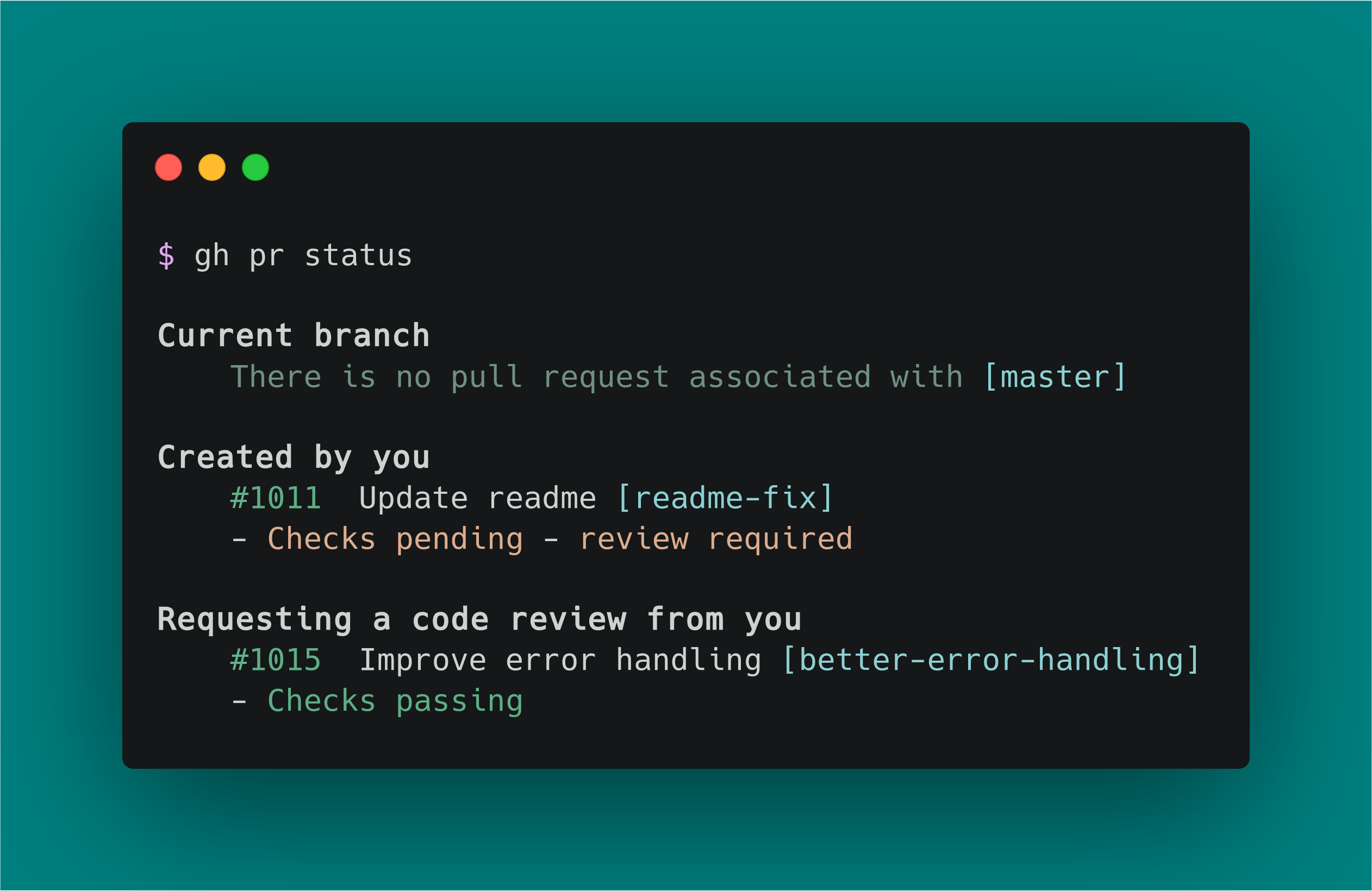
The GitHub CLI (opens new window)
Take GitHub to the command line

-
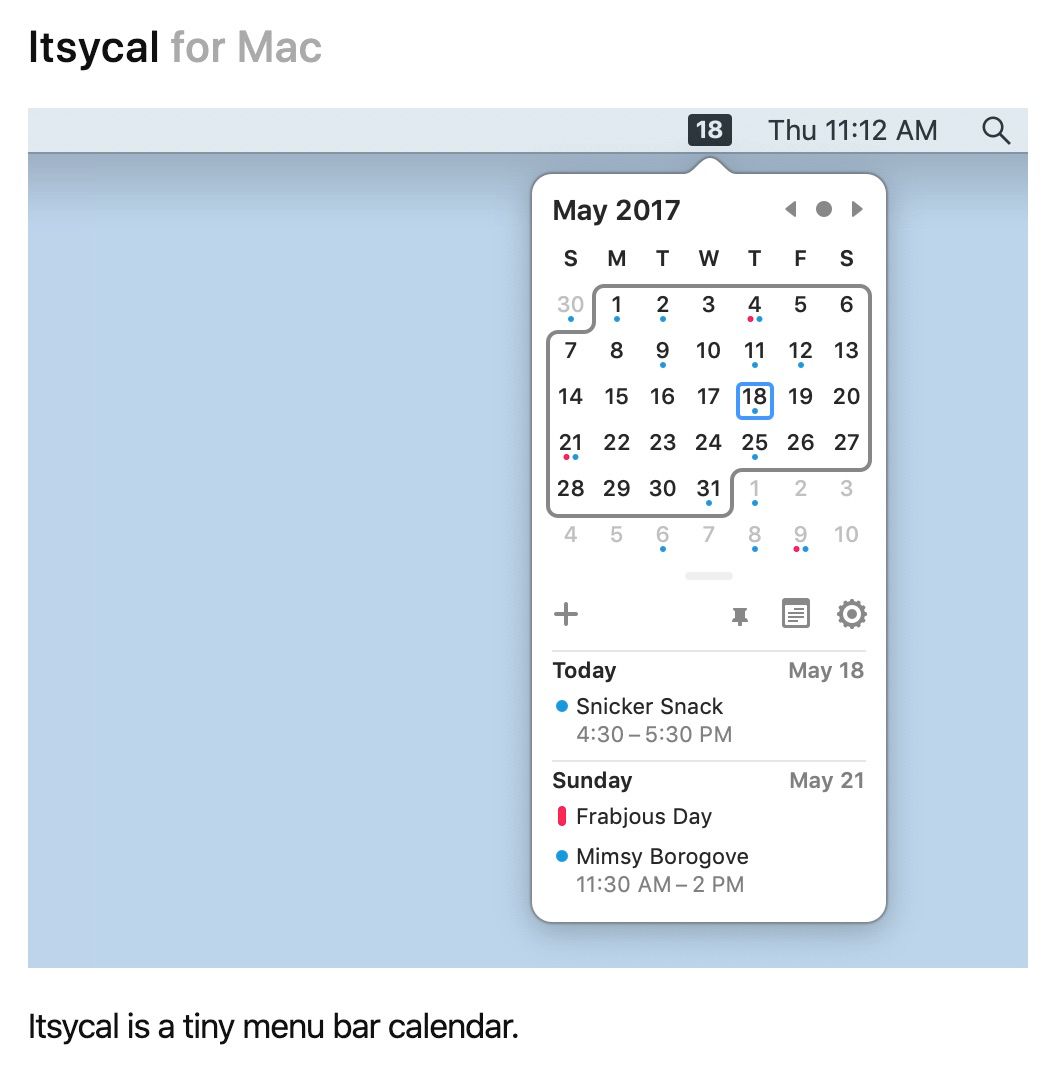
🐣️ The app that makes your #devlife easier.

# 工具
-
Stylus mixins, utilities, components, and gradient image generation
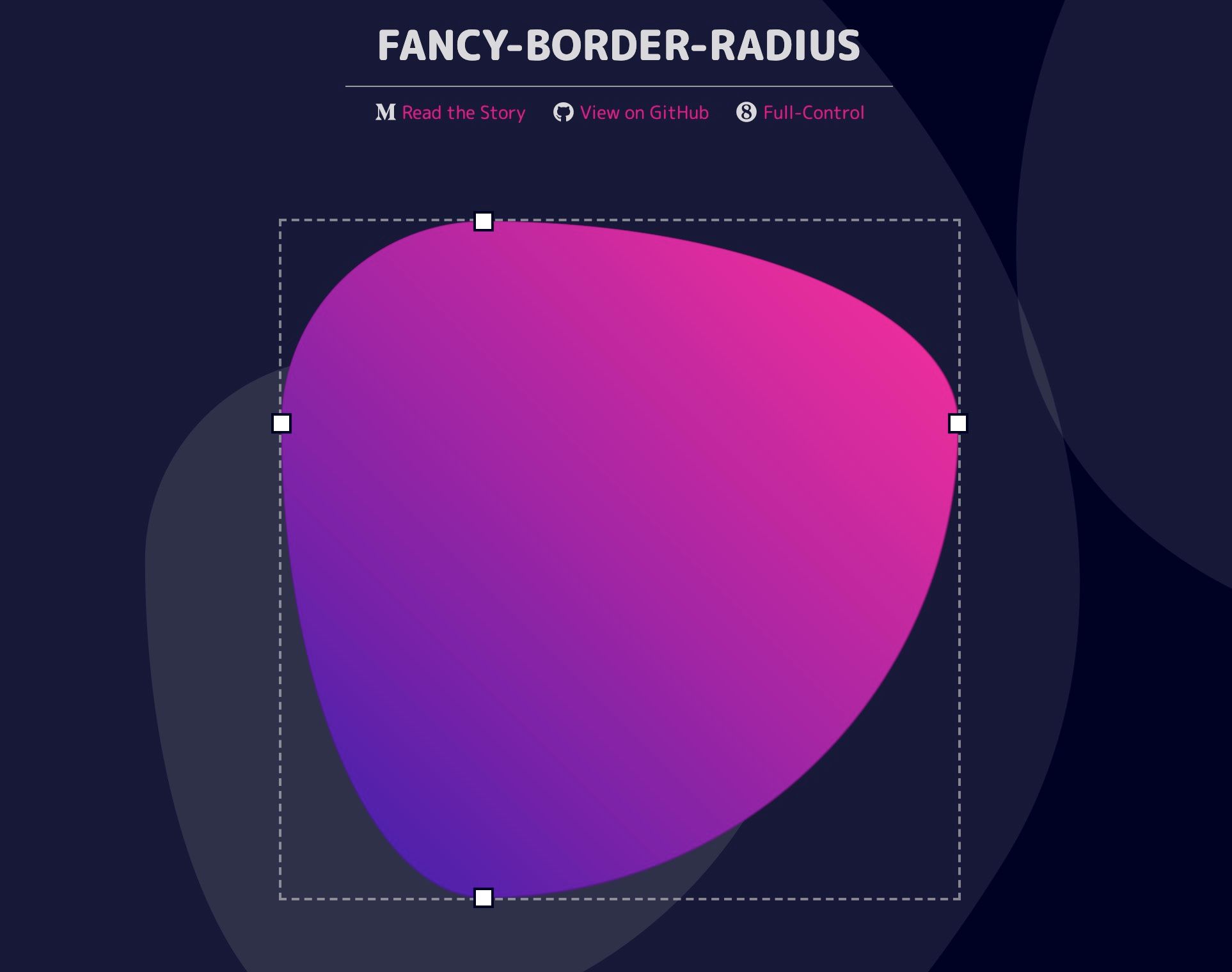
FANCY-BORDER-RADIUS (opens new window)
When you use eight values specifying border-radius in CSS, you can build organic looking shapes.

REST Countries (opens new window)
Get information about countries via a RESTful API
-
Generate types and converters from JSON, Schema, and GraphQL
-
正则表达式可视化工具
Plain Pattern (opens new window)
AN SVG BASED SEAMLESS PATTERN MAKER.

BackgroundCheck (opens new window)
Automatically switch to a darker or a lighter version of an element depending on the brightness of images behind it.
-
Learn the CSS Grid!
CSS3 Animations Magic (opens new window)
CSS3 Animations with special effects
Colors & Fonts (opens new window)
A curated library of colors, fonts and resources for web developers & digital designers.

-
Online Style Guide Generator
-
a simple tool to help designers quickly find the best fonts for their projects
# 教程
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript (opens new window)
CSS Position Sticky - How It Really Works! (opens new window)
Building a Complex UI Animation in React, Simply (opens new window)
# 资源
The Top 100+ Developer Tools 2019 (opens new window)
It’s that time of the year again! 🥁 The 6th Annual StackShare Awards have arrived! 🎉
vuepress tools (opens new window)
The Best Vuepress Tools for your Vuepress project from the most generous developers around the world.
From Data to Viz (opens new window)
From Data to Viz.com is a website aiming to help in your chart decision. It classifies most of the chart types based on their input data format. It comes in the form of a decision tree leading to a set of potentially appropriate visualizations to represent your dataset.

mobile-first-animation (opens new window)
Gesture-driven animation on the mobile web (React Conf 2019)