# 📖 2020-03
# 星推
-
A tool set for CSS including fast detailed parser, walker, generator and lexer based on W3C specs and browser implementations
GitHub Star 仅仅
854+, Used by 超过1.4M register-service-worker (opens new window)
A script to simplify service worker registration with hooks for common events.
GitHub Star 仅仅
430+, Used by 超过41.5K,尤大的又一个被广泛使用的 repositoryMini SVG
data:URI (opens new window)Small, efficient encoding of SVG data URIs for CSS, HTML, etc.
GitHub Star 仅仅
100+, Used by 超过40.7K,
# 工具
colorcube.js (opens new window)
Dominant color extraction from RGB images—DOM port of Ole Krause-Sparman's algorithm
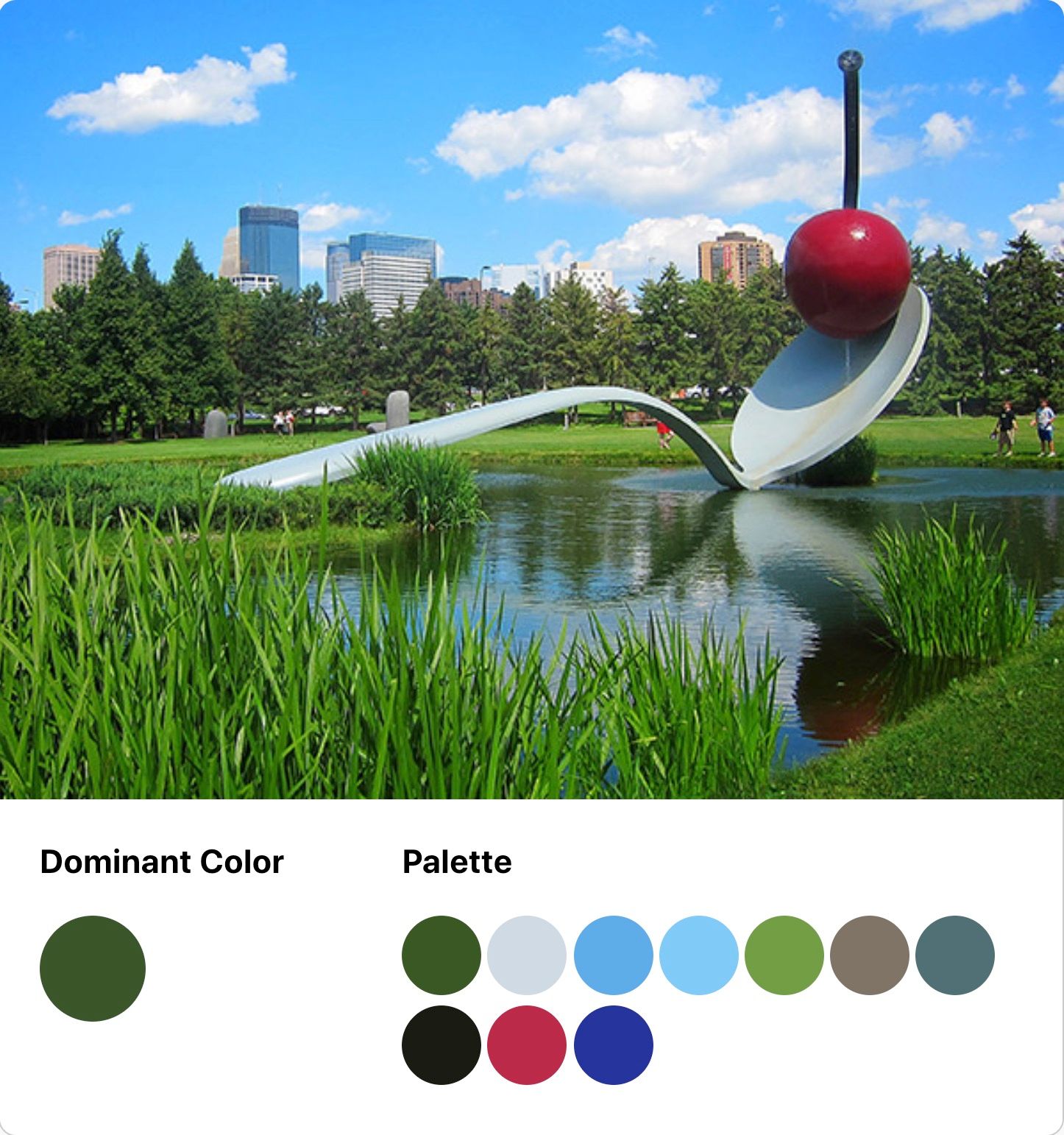
Color Thief (opens new window)
Grab the color palette from an image using just Javascript. Works in the browser and in Node.
一个可以抓取图片中使用过哪些颜色的工具

-
loading.io is an online service provider for creating simple animations
-
A simple, fast web app to generate html based on a collection of commonly used user interface patterns.
一个可以快速生成网站原型的工具,封装了常见的UI模式,使用Tailwind CSS 搭建
-
411 carefully crafted premium pictograms by Daniel Bruce

https://sheety.co/ (opens new window)
Turn your Google Sheet into an API. Power websites, apps, or whatever you like, all from a spreadsheet.
-
Create shorter, safer, better links you can share.
一个可以分享生成短链接的应用
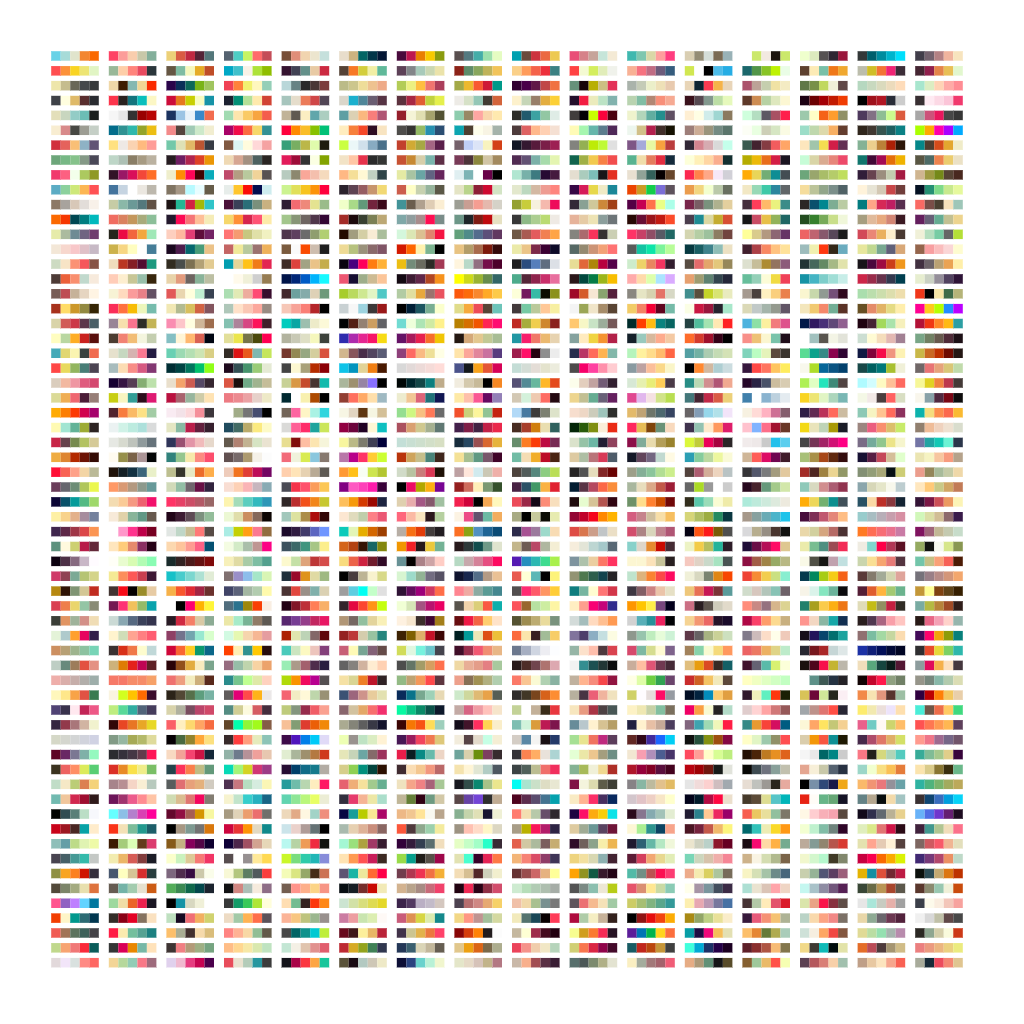
Nice Color Palettes (opens new window)
A JSON of the top color palettes on ColourLovers.com, as RGB hex strings.

-
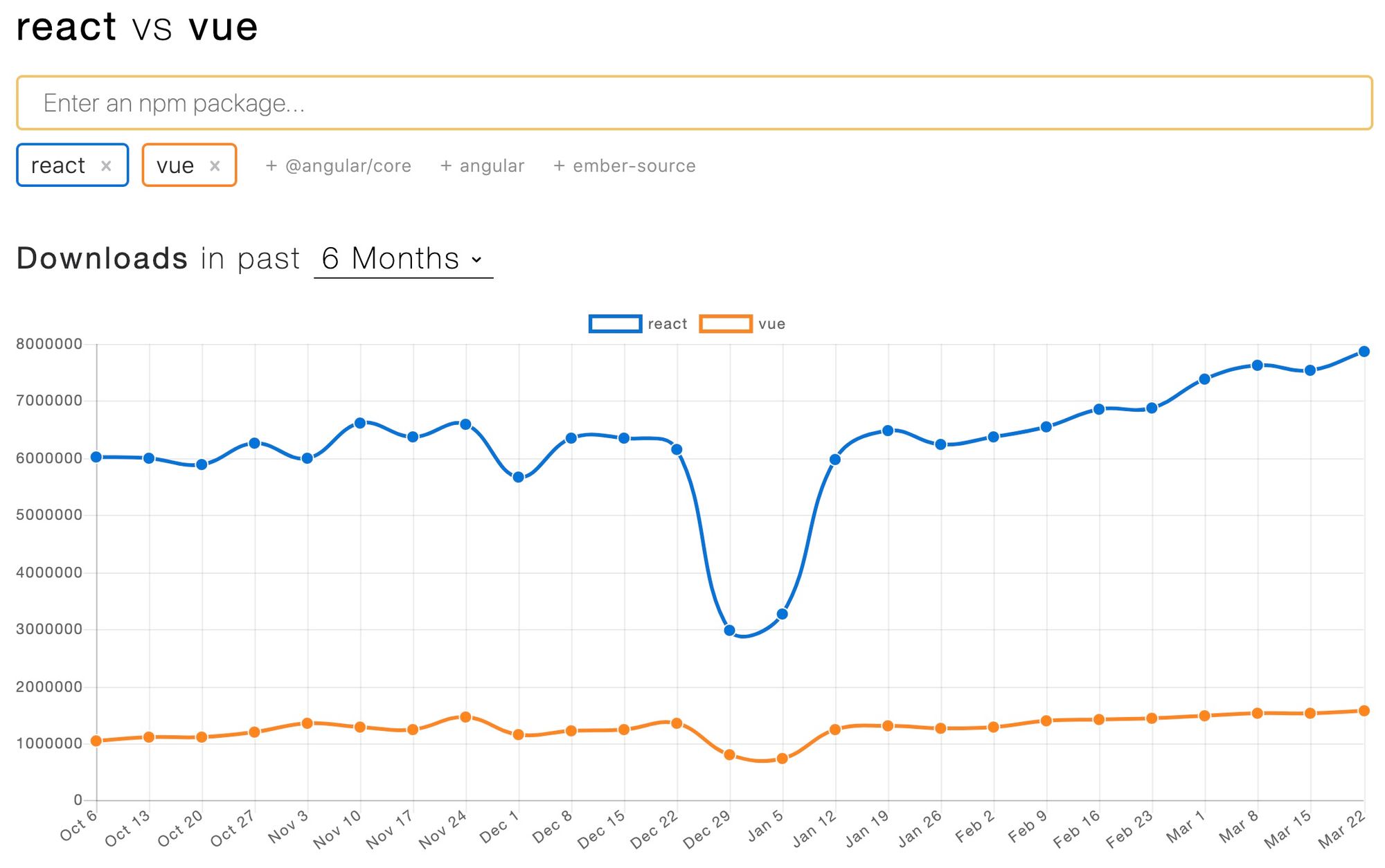
NPM package comparison app
一个可以用来比较发布在 npm 的 package 下载量的应用,比如
Vue&React
-
coveralls help you deliver code confidently by showing which parts of your code aren’t covered by your test suite.
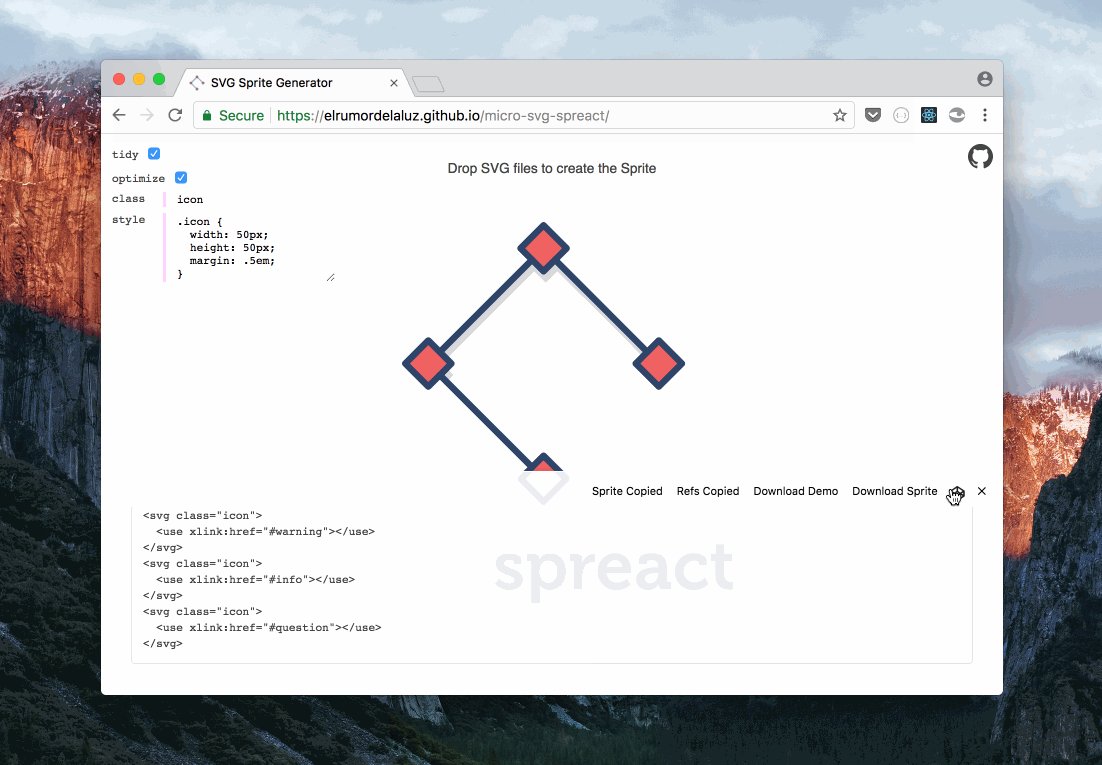
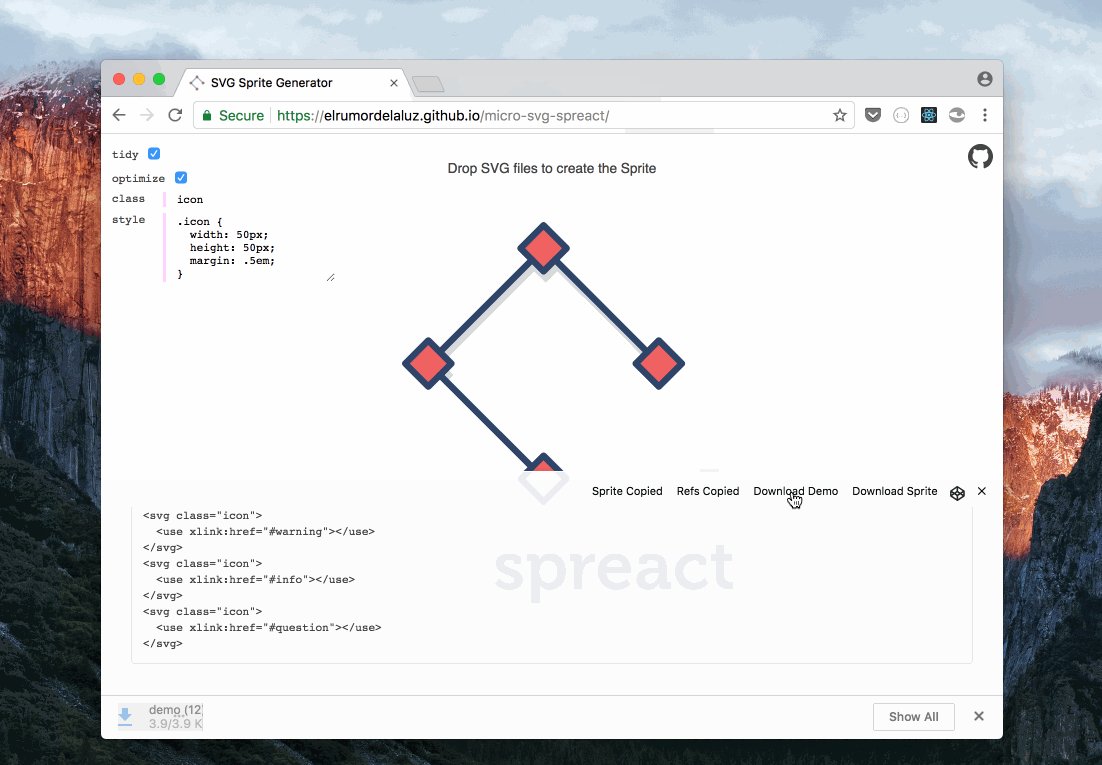
Svg Spreact (opens new window)
Public endpoint to generate SVG Sprites
- Input: svg file
- Output: svg sprite code

-
Avatars is an avatar placeholder library for designers and developers. You can choose between simple identicons and lovely designed characters.

Dev Awesome (opens new window)
A list curated by developers for developers, find projects, articles and pages to improve learning or stay up to date with the new。

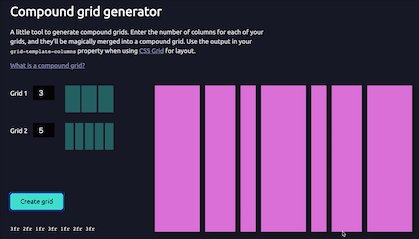
Compound grid generator (opens new window)
一个小工具,用来生成复合网格的样式代码

# 教程
How to deploy a vue site on Netlify (opens new window)
来自
Sarah Drasner的小教程labuladong 的算法小抄 (opens new window)
最近很火的算法小抄来一份
Node.js Best Practices 中文版 (opens new window)

# 资源
Google Art Palette (opens new window)
Find artworks that match your chosen color palette
JAMStack Themes (opens new window)
A list of 620+ themes and starters for JAMstack sites.
Front-end Conferences (opens new window)
The Related to Front-End Design & Development Conferences
Optimize Your SaaS Landing Pages Like an Expert (opens new window)
Free eBook for SaaS marketer
Design System of Design Code (opens new window)
这是一份 Design + Code 的设计模式
Modern Web Development on the JAMstack (opens new window)
Free eBook, get the comprehensive guide to JAMstack best practices
Open Source Guide (opens new window)
📚 Community guides for open source creators,Open source software is made by people just like you. Learn how to launch and grow your project.
Material Dark Theme Guide (opens new window)
Material Dark Theme 风格指南
Working with Flexbox and CSS Grid Together (opens new window)
结合 Flexbox & CSS Grid 制作 卡片布局的小例子
# 应用
| 平台 | 应用 | 说明 |
|---|---|---|
| MAC | Gifski (opens new window) | Convert videos to high-quality GIFs |
| MAC | Nucleo (opens new window) | Icon Organizer & Icon Library |
| MAC | Pretzel (opens new window) | A smart, simple desktop app that shows and searches keyboard shortcuts based on your currently focused app. |