# 📖 2020-08
# 星推
-
Regex101 可视化正则表达式工具的 issue 仓库
# 工具
-
A tiny (~400 B) & modern library for keybindings.
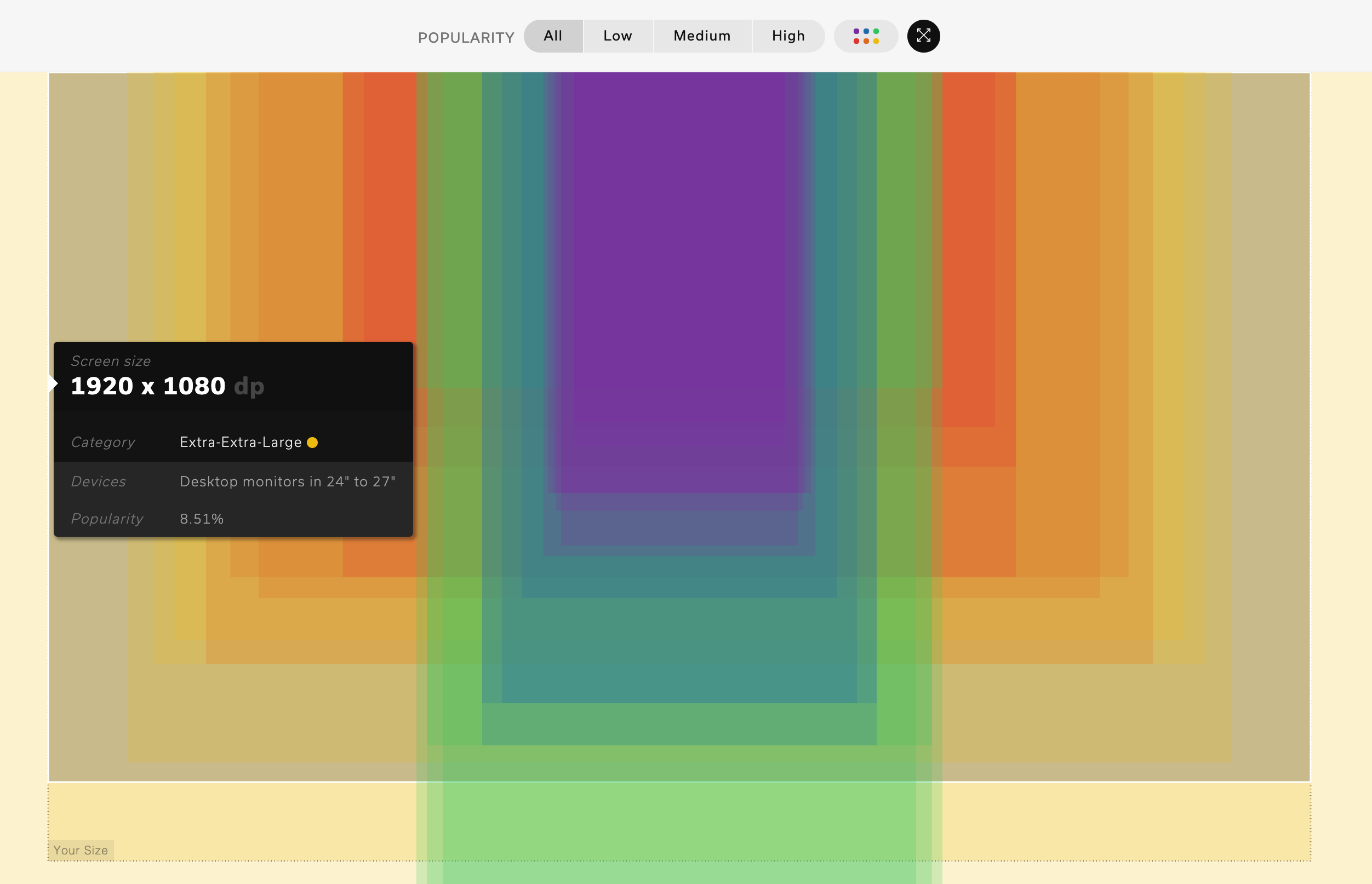
Screen Size Map (opens new window)
The screen size map compares viewports sizes in device-indepentdent pixel to plan responsive and fluid UX/UI designs and digital products.

-
CSS、JS Object/ JSX Props 互相转换工具
-
一个基于 Markdown 内容风格的静态 CMS 构建工具
-
集合了一些 JAMStack 站点模版
Mock Service Worker (opens new window)
下一代 mock 数据类库,同时支持 REST / GraphQL API.
Vue Tailwind UI (opens new window)
Vue UI components with configurable classes ready for TailwindCSS
# 教程
-
babel 插件手册中文版
Vanishing boxes with display contents (opens new window)
学会使用
display: contentsWhat does 100% mean in CSS? (opens new window)
Amelia Wattenberger 带你用绝佳的例子了解 CSS 中的单位 100% 意味着什么?
# 阅读
# 资源
https://www.pixeltrue.com/free-illustrations (opens new window)
来自 pixeltrue 的免费插画资源。
https://teenyicons.com/ (opens new window)
Tiny minimal 1px icons designed to fit in the smallest places.
https://css.gg/ (opens new window)
700+ CSS Icons, Open-source CSS, SVG and Figma UI Icons Available in SVG Sprite, styled-components, NPM & API
# 应用
Responsively (opens new window)
一款前端开发者必备的浏览器响应式调试工具,让你工作起来更容易。重要的是免费