# 📖 2020-07
# 星推
GitHub Readme Stats (opens new window)
在你的 README 中 获取动态生成的 GitHub 统计信息!

# 工具
-
帮助你更快的查询 MDN 上的文档,比如查询 bind 方法介绍,输入:mdn.io/bind 即可
Make a Pull Request (opens new window)
提供给你一个
PRs Welcome徽章,也可以教你如何贡献于开源项目visitor-badge (opens new window)
给你的项目的 README 添加访问统计徽章,支持独立部署
-
一个可视化的开源依赖包分析工具,帮助开发者在数以百万的开源库里进行选择

Source Graph (opens new window)
强大的源码搜索工具,可以当作 GitHub 仓库代码搜索工具,来试试在本站点源码搜索 svg (opens new window)

What Web Can Do? (opens new window)
你知道如今的 Web 平台都能做些什么吗?看这里
-
🍱 Prototype apps in the browser with next generation JavaScript and NPM modules
-
⚡️ Icon Explorer with Instant searching, powered by Iconify
# 教程
A user's guide to CSS variables - Increment: Frontend (opens new window)
来自
LEA VEROU的 CSS Variables 指南CSS Variables Guide: Color Manipulation and Dark Mode (opens new window)
CSS Variables 如何应用在暗色模式和颜色操作
7 Practical Tips for Cheating at Design (opens new window)
TailwindLab团队出品的设计教程,用策略来改善你的设计
# 阅读
2019年 JavaScript 明星项目 (opens new window)
第四届 JavaScript 明星项目,通过数字看一下 2019 年在 GitHub 上受到关注的项目。
The State of Developer Ecosystem in 2020 Infographic (opens new window)
# 资源
https://www.websiteplanet.com/blog/best-free-fonts/ (opens new window)
@anna.mesber[AT]gmail.com 推荐的一个列表,搜集了最好用的免费字体。
https://tablericons.com/ (opens new window)
558 Fully customizable free SVG icons.
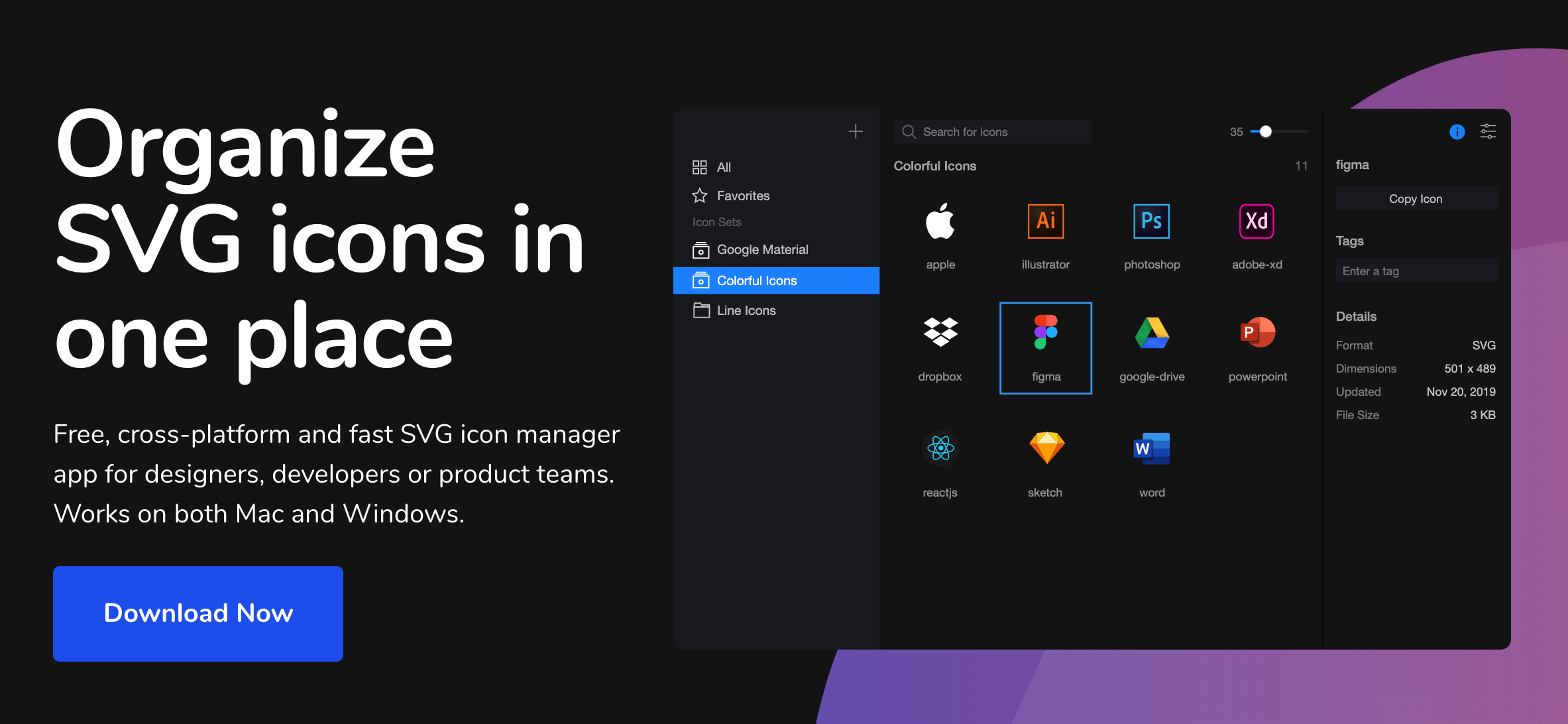
# 应用
-
一站式 SVG 图标管理工具 Organize SVG icons in one place