# 📖 2020-05
# 星推
-
VuePress's little brother, built on top of vite.
# 工具
-
Splitting creates elements and adds CSS variables to unlock amazing possibilities for animating text, grids, and more!
GitHub VS Code theme (opens new window)
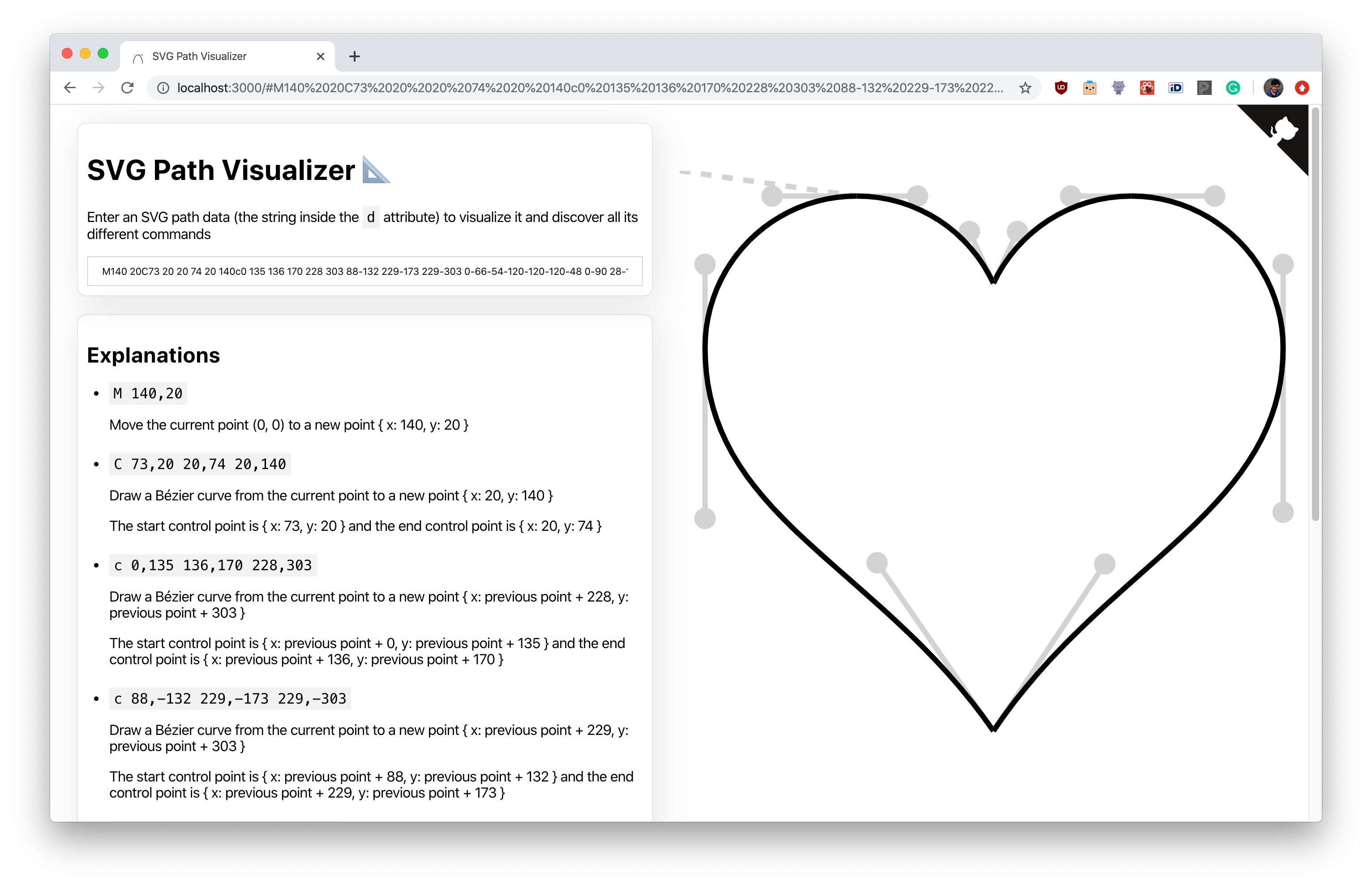
SVG Path Visualizer 📐 (opens new window)
Enter a SVG path data to visualize it and discover all its different commands

Animated Bézier Curves (opens new window)
These animations illustrate how a parametric Bézier curve is constructed
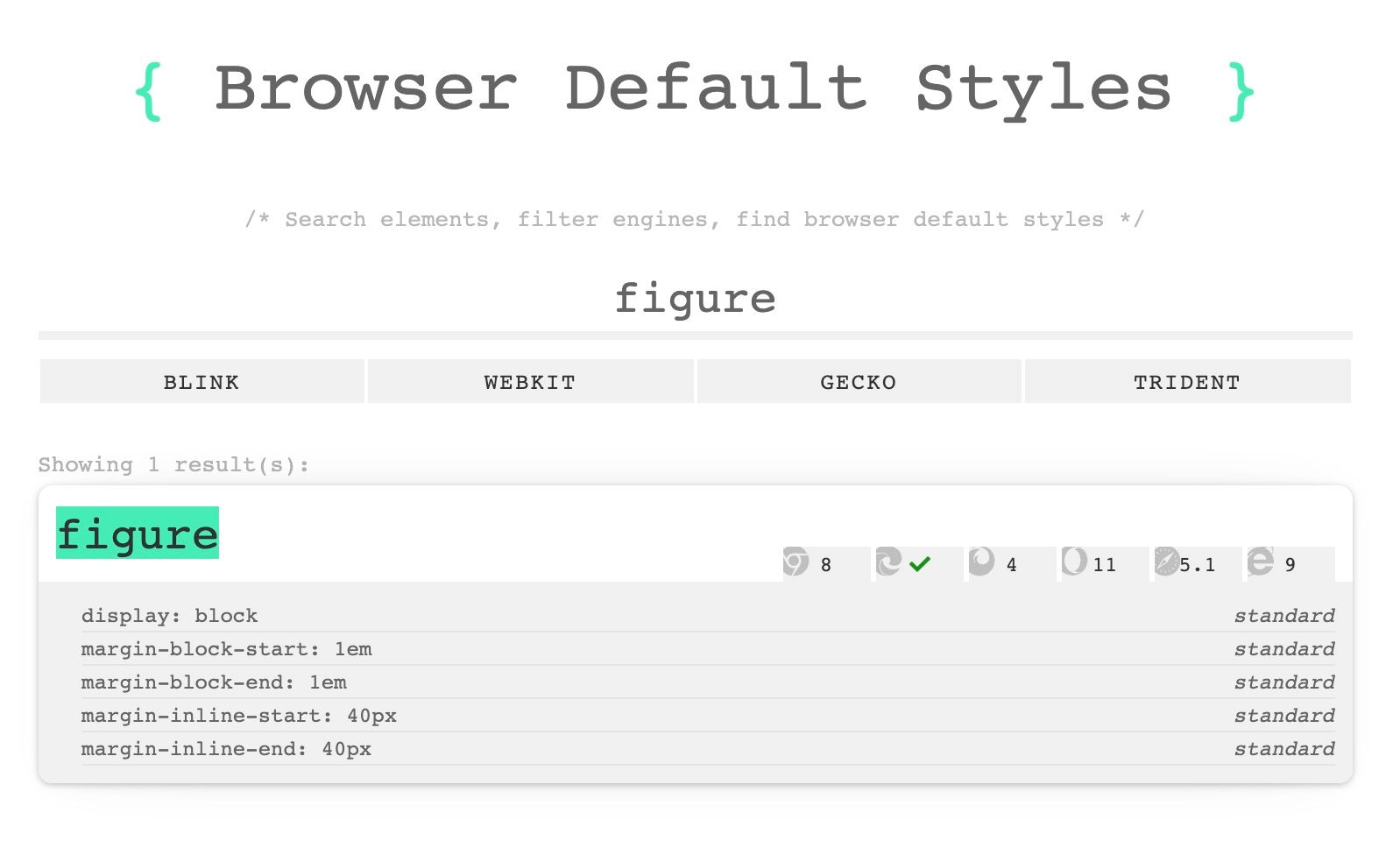
Browser Default Styles (opens new window)
Search elements, filter engines, find browser default styles

-
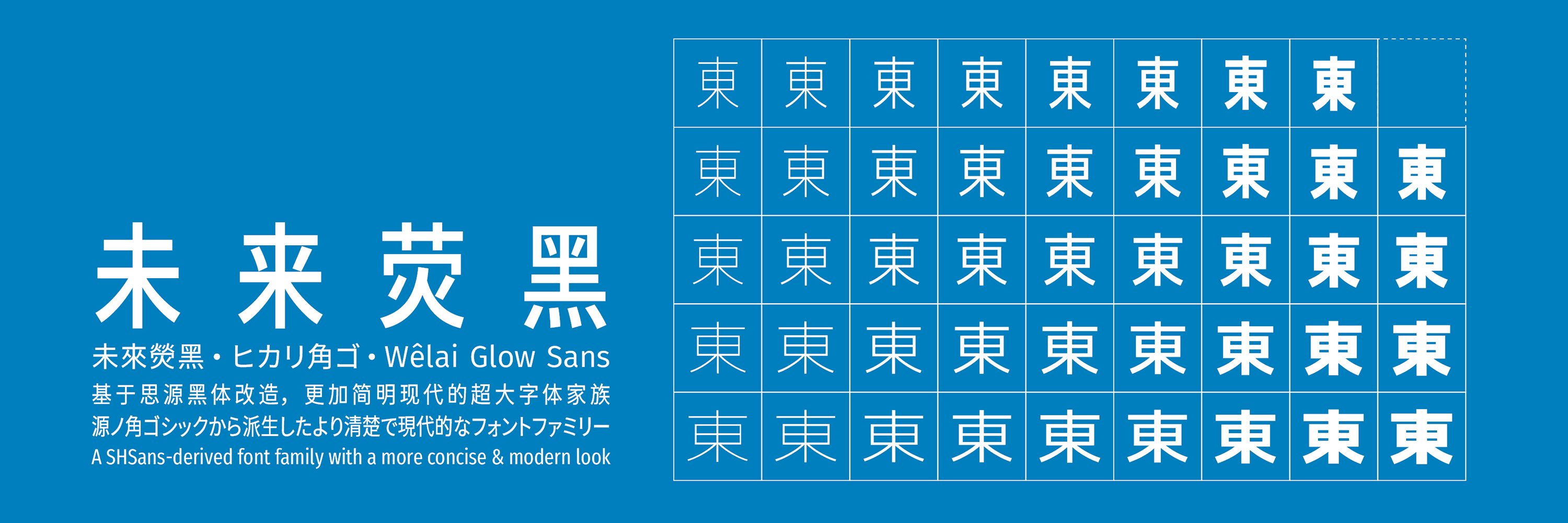
SHSans-derived CJK font family with a more concise & modern look. 未来荧黑·未來熒黑·ヒカリ角ゴ:基于思源黑体改造,拥有粗度和宽度系列,更加简明现代的超大字体家族。

-
Take browser screenshots in Javascript 📸
path-to-regexp (opens new window)
Turn a path string such as
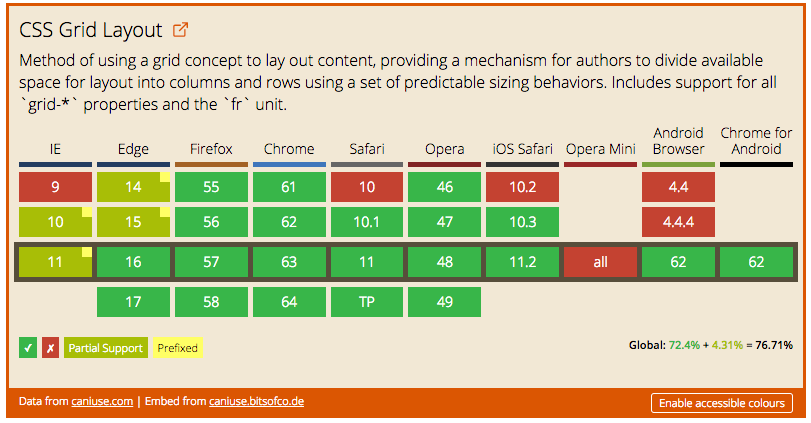
/user/:nameinto a regular expressionCaniuse Embed (opens new window)
📊Embed realtime data from caniuse.com

# 教程
Exciting Things on the Horizon For CSS Layout (opens new window)
Motion Paths – Past, Present and Future (opens new window)
The ability to animate along a motion path is a really useful thing to have in your SVG animation toolkit. Let's explore a few ways to achieve this, including the upcoming CSS motion path module and the newly released GSAP3.
Positioning Text Along a Path with CSS (opens new window)
# 资源
10 Usability Heuristics for User Interface Design (opens new window)
Jakob Nielsen's 10 general principles for interaction design. They are called "heuristics" because they are broad rules of thumb and not specific usability guidelines.
-
67,000+ Free Fonts
gatsby-theme-terminal (opens new window)
A zero component Gatsby theme for developers 🔋