# 📖 2021-12
# 星推
Github Star 推荐
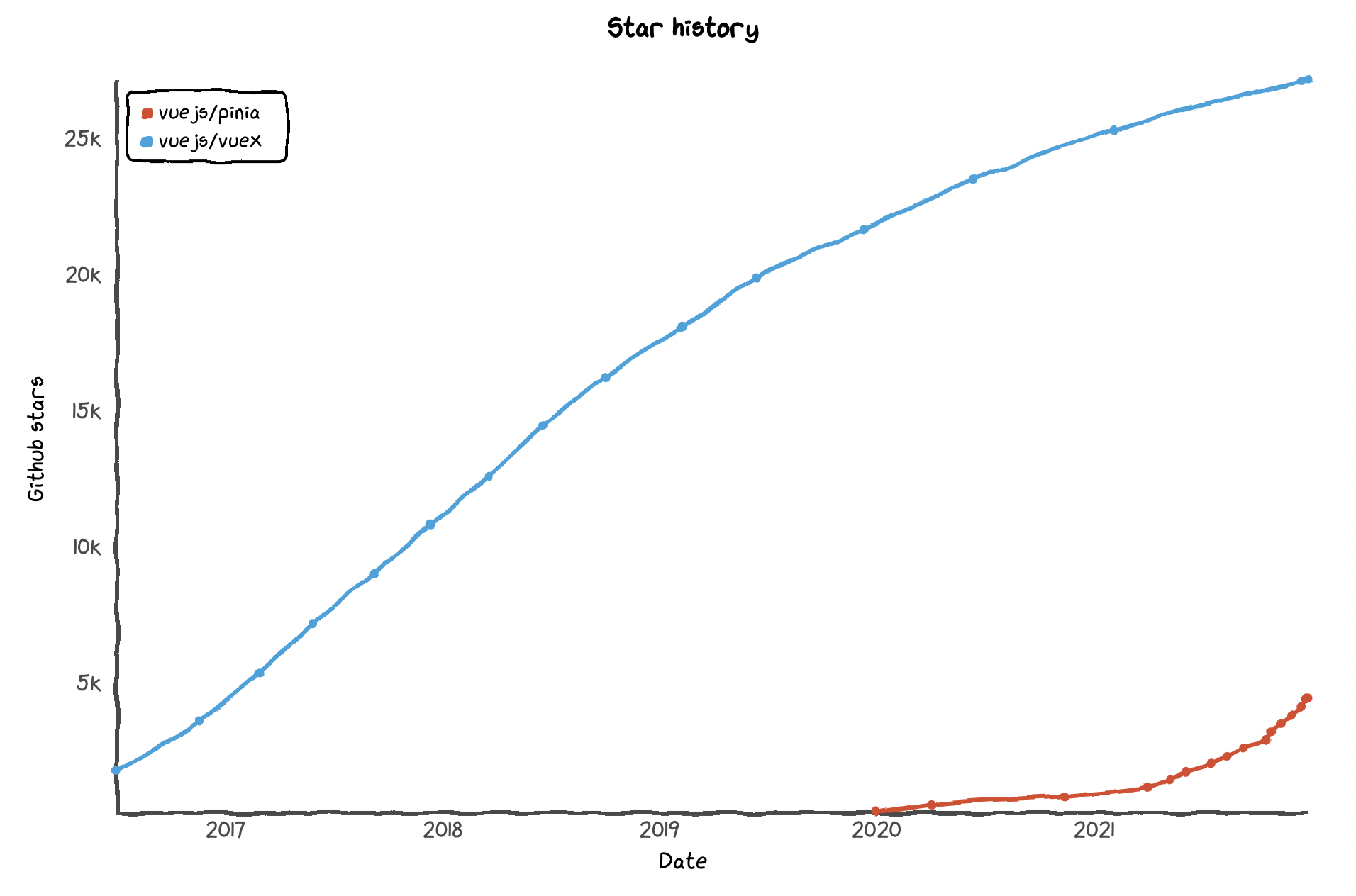
star-history (opens new window)
The missing star history graph of GitHub repos
追踪你感兴趣的项目的 star 走势。也可以比较不同仓库之间的差异哦。比如下图:

-
A blazing fast unit-test framework powered by Vite ⚡️
由 Vite 驱动的快速的单元测试框架
🔗 链接:https://vitest.dev/
# 工具
-
The most advanced API tool for Mac
全功能HTTP客户端工具,高级API开发测试软件
🔗 链接:https://paw.cloud/
-
Next-generation IDE by JetBrains
JetBrains 又出新的 IDE 了,以 20 年的 IDE 开发经验为基础从头构建,Fleet 使用了 IntelliJ 代码处理引擎,具有分布式 IDE 架构和重新设计的 UI。
🔗 链接:https://www.jetbrains.com/fleet/
-
A terminal for the modern age. Tabby is an infinitely customizable cross-platform terminal app for local shells, serial, SSH and Telnet connections.
Tabby 是一款可任意定制的跨平台的终端工具,也可以在 Web 端使用哦。
🔗 链接:https://tabby.sh/
-
Write components once, run everywhere. Compiles to Vue, React, Solid, Angular, Svelte, and more.
编写一次组件,可编译支持主流框架渲染,达到可在任何环境运行的目的。
🔗 链接:https://github.com/BuilderIO/mitosis
Tailwind CSS Cheat Sheet (opens new window)
Tailwind CSS Cheat Sheet
方便查阅 Tailwind 语法的小工具
🔗 链接:https://flowbite.com/tools/tailwind-cheat-sheet/
-
ShortURL.at is a free tool to shorten a URL or reduce a link Use our URL Shortener to create a shortened link making it easy to remember
短链接工具
🔗 链接:https://www.shorturl.at/
-
😼 A snarky 1kb Markdown parser written in JavaScript
一个用 JavaScript 编写的仅有 1kb 的 Markdown 解析器
🔗 链接:https://github.com/developit/snarkdown
UAParser.js (opens new window)
UAParser.js - Detect Browser, Engine, OS, CPU, and Device type/model from User-Agent data. Supports browser & node.js environment.
一个兼容浏览器和 Node.js 环境的 User-Agent 解析工具
🔗 链接:https://github.com/faisalman/ua-parser-js
-
The Accessible Foundation for React Apps and Design Systems
React 无障碍设计系统基础设施
🔗 链接:https://github.com/reach/reach-ui
-
Enterprise Design System By Tencent
TDesign 是一套完整的 企业级设计体系,拥有基于 Vue / React / 小程序 等技术栈的组件库解决方案。
用于构建 设计统一 / 跨端多技术栈 的前端应用时,TDesign 更有优势。
🔗 链接:https://github.com/Tencent/tdesign

-
Generate beautiful images of code.
一个可以生成好看的代码分享图片小工具
🔗 链接:https://showcode.app/

# 资源
The State Of CSS 2021 (opens new window)
The annual survey about the latest trends in CSS.
今年的 CSS 现状调查 新鲜出炉了。和往年一样,调查报告中,中国区贡献少的可怜,甚至还没印度的高。可能他们的传播方式主要是国外渠道,比如
Twitter的原因吧。🔗 链接:https://2021.stateofcss.com/en-US/

-
The Definitive Open Source Icons Library
一个开源、免费的 SVG 图标集合,目前有 974 枚图标
🔗 链接:https://iconoir.com/
-
Your weekly dose of JavaScript
🔗 连接:https://bytes.dev/
Front-End Front (opens new window)
A crowd curated feed of front-end related articles
🔗 链接:https://frontendfront.com/
ES.Next News (opens new window)
5 ECMAScript.next links every week, in your inbox
🔗 连接:http://esnextnews.com/
# 应用
-
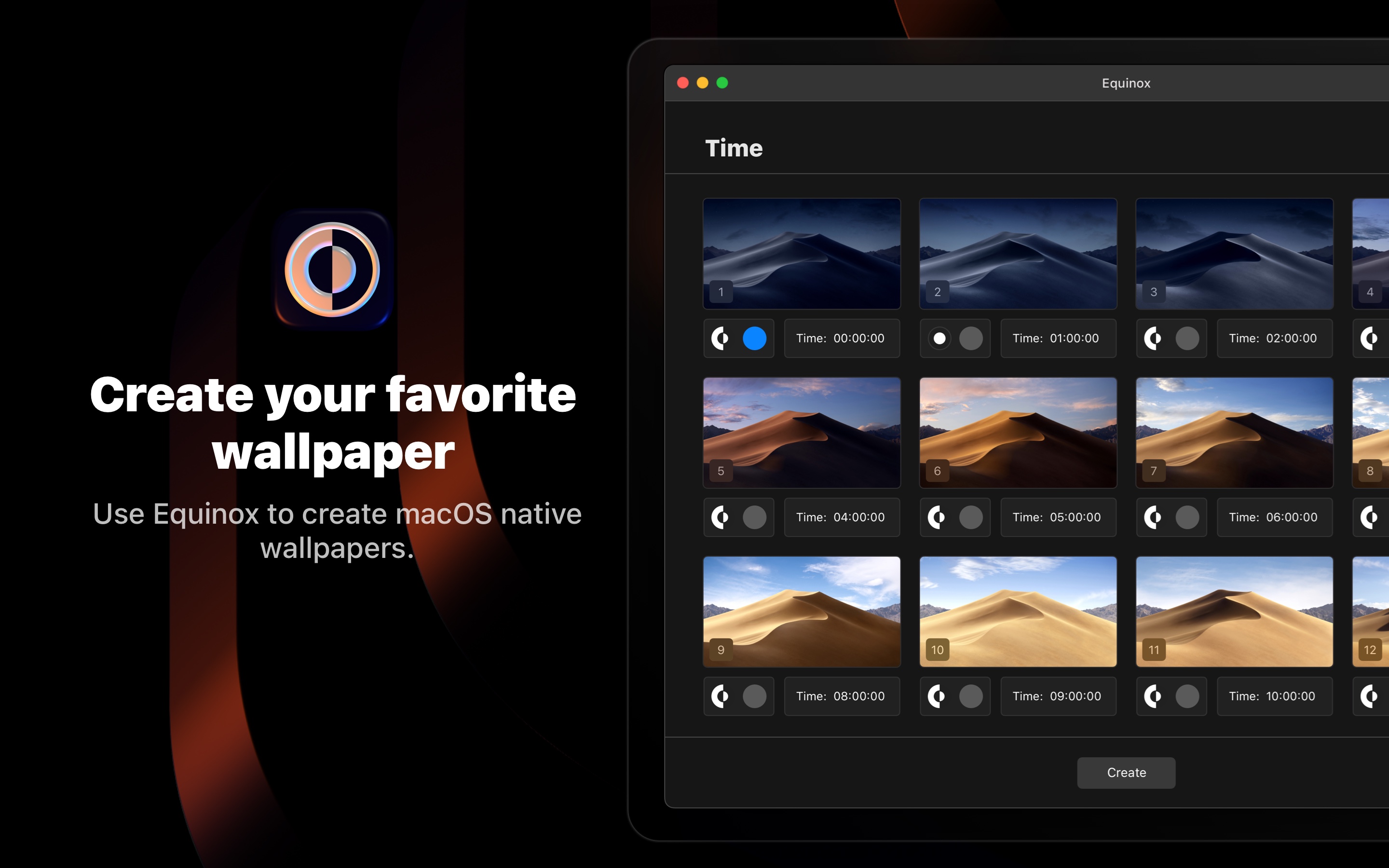
🌇 🌃 Create dynamic wallpapers for macOS.
macOS 下可以创建动态壁纸的 App

-
Obsidian is a powerful knowledge base on top of a local folder of plain text Markdown files.
macOS 下可基于 Markdown 文件创建本地知识库的 App
