# 📖 2021-05
# 星推
Github Star 推荐
-
A tool for writing better scripts,用写
ES Modules的方式写Shell脚本。 -
为开发者打造的演示文稿工具,是 Vue 核心成员 Anthony Fu (opens new window) 的又一力作,开放 Beta 测试仅一个月就收获 1w+ Star 的仓库,佩服
Anthony Fu的创造力。笔者也尝试使用
slidev编写了一个 slide (opens new window),确实很好用,准备后续用起来。
# 工具
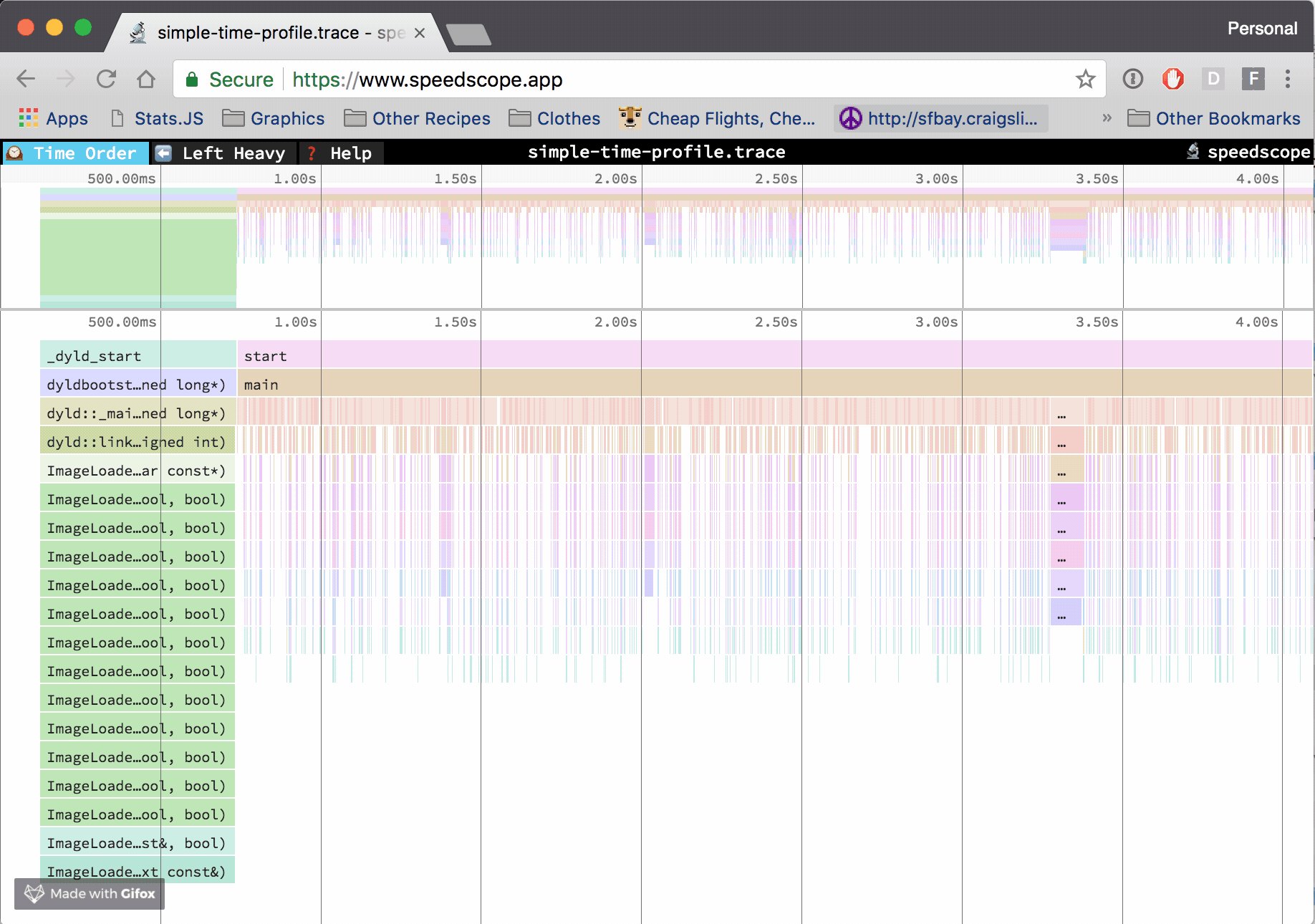
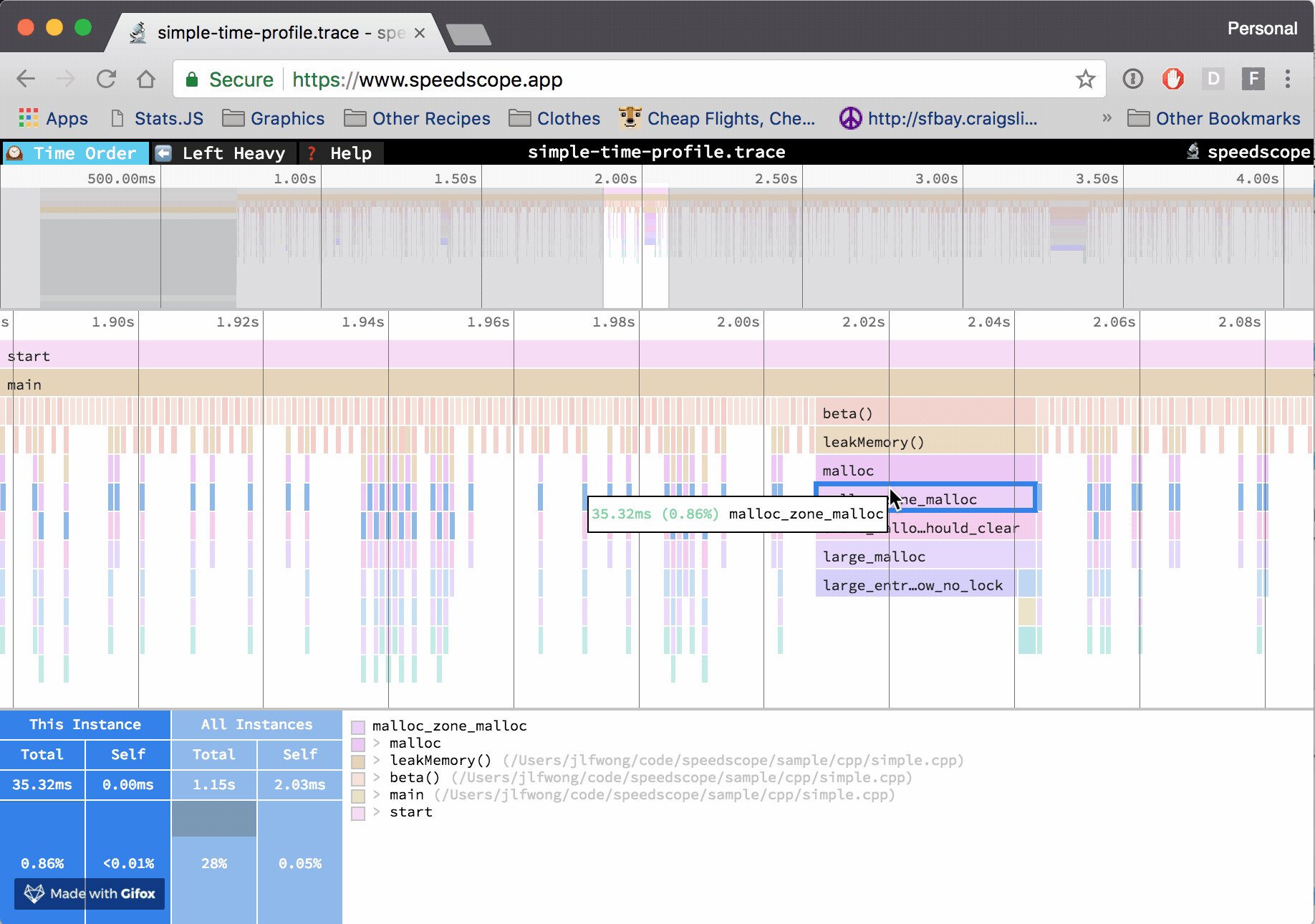
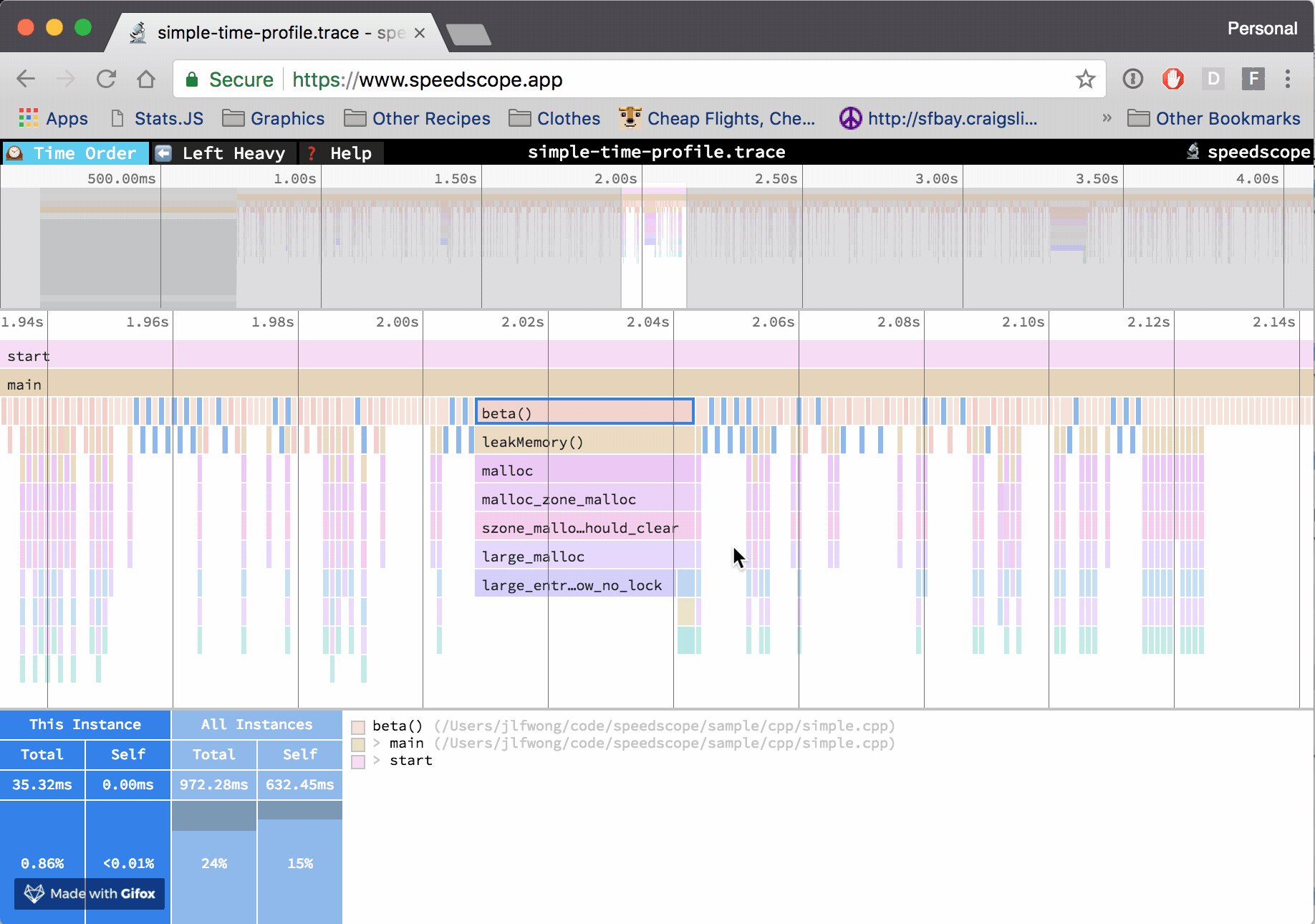
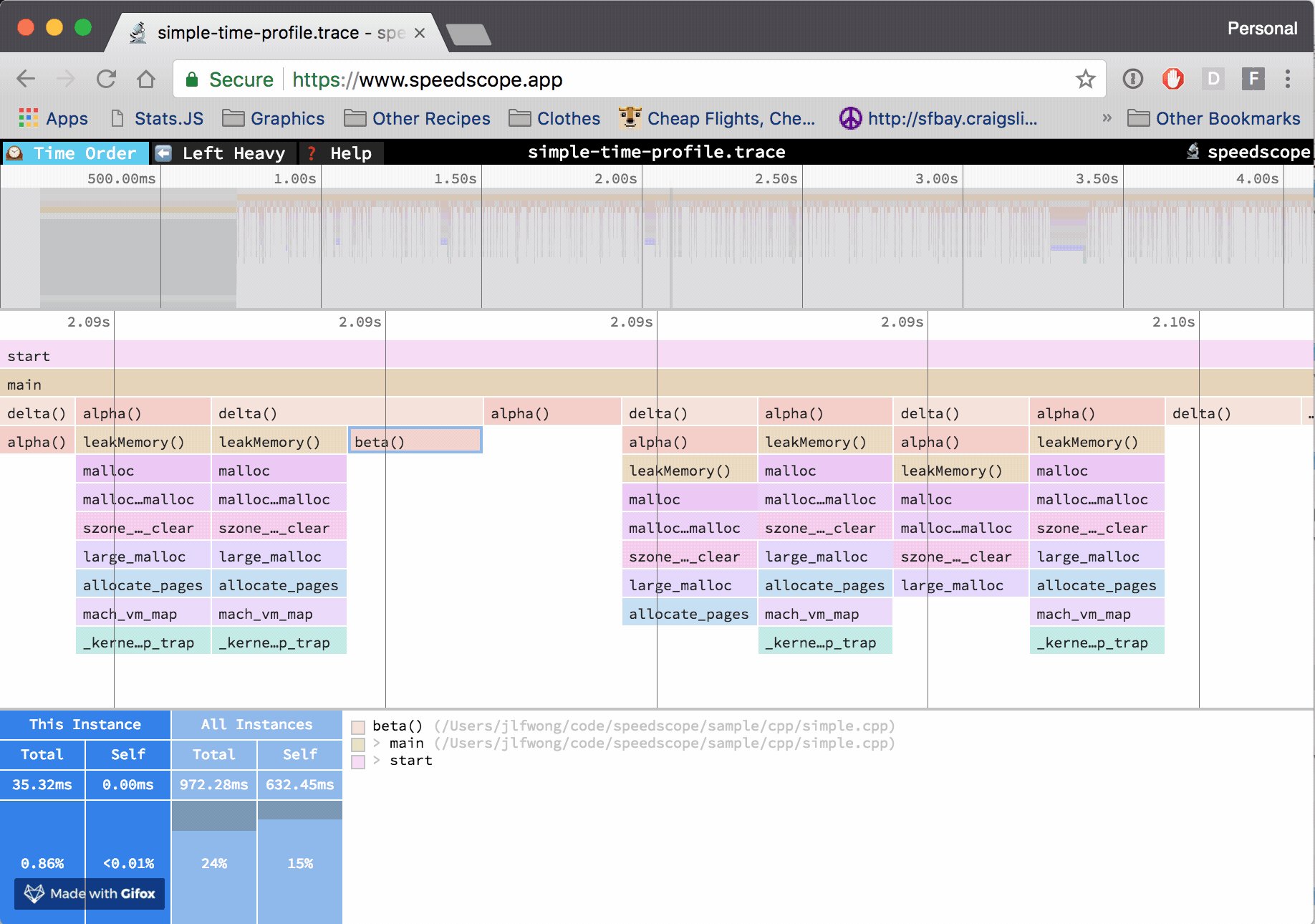
🔬speedscope (opens new window)
🔬 A fast, interactive web-based viewer for performance profiles.
一个更快的,可交互的用于调试页面性能的查看器。

Notion SDK for JavaScript (opens new window)
notion有了官方 JavaScript SDK-
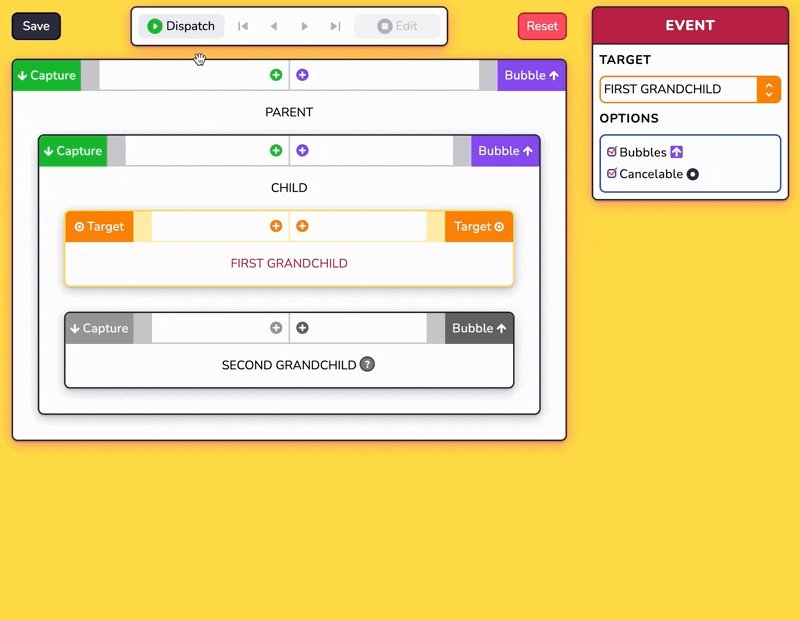
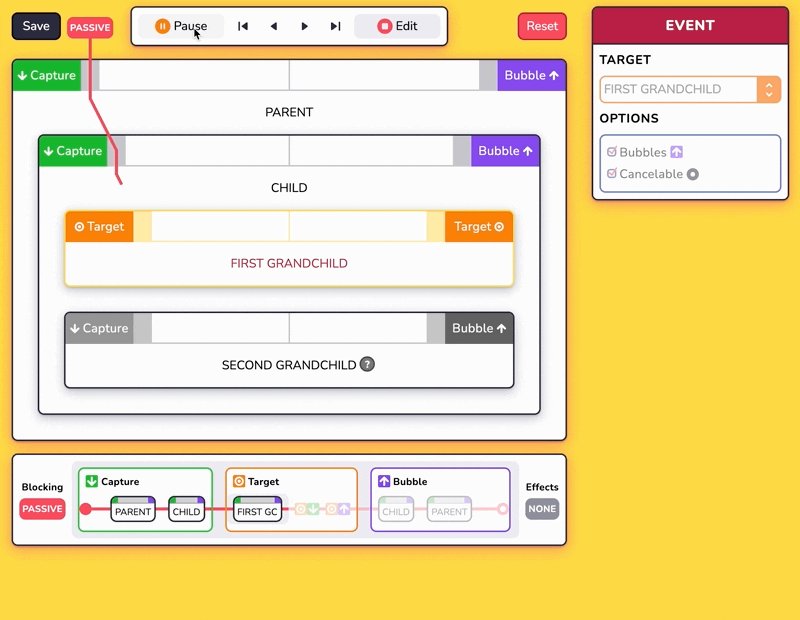
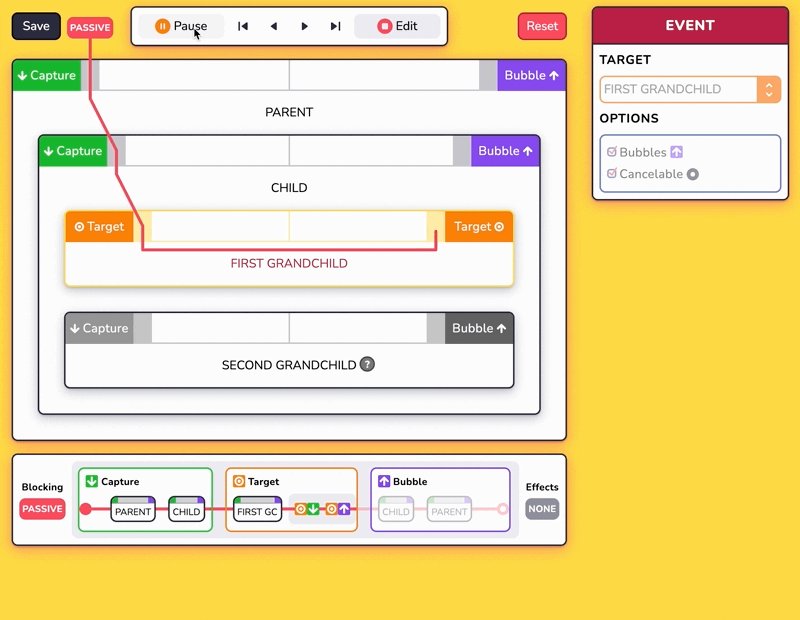
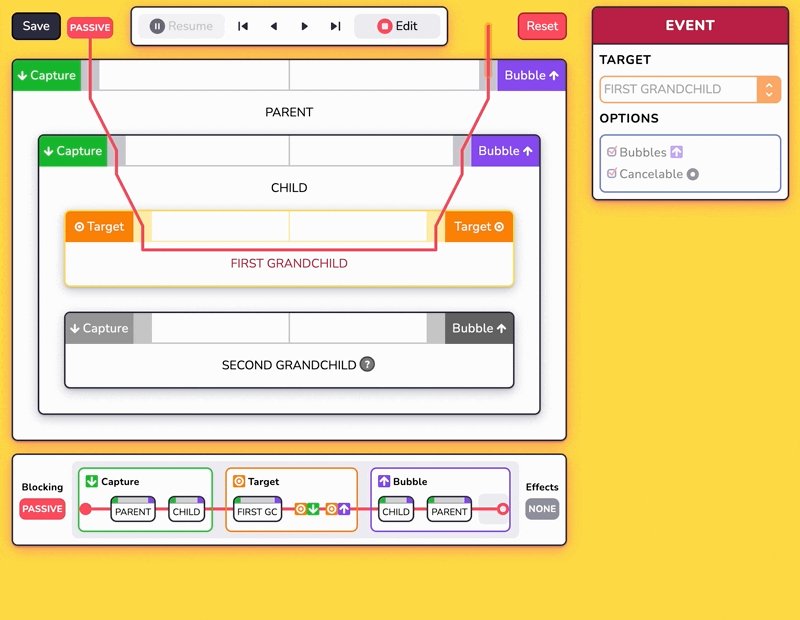
Learn about the DOM Event system through exploration
可视化的方式探索浏览器 Dom 事件的执行机制

TTS: Text-to-Speech for all. (opens new window)
TTS is a library for advanced Text-to-Speech generation.
Mozilla 实现的 TTS 深度学习引擎
-
类似
Axios,但是更轻量,只有 800b,基于浏览器原生 Fetch Api (opens new window) 编写的请求类库,API 使用方法看齐 Axios,有点类似dayjs之于momentjs -
Perfume 是一个轻量的网络性能监控库,可以将数据报告给你最喜欢的分析工具。
-
The Rome Toolchain. A linter, compiler, bundler, and more for JavaScript, TypeScript, HTML, Markdown, and CSS.
由
Babel和Yarn的作者开发的Rome端到端的工具链,将一些常用的工具整合到一处,旨在简化和改进现有 Web 开发。未来将覆盖
打包、编译、文档生成、代码格式化、代码整洁、压缩混淆、测试、类型检查等 web 开发环节。目前已支持的语言有
JavaScript、TypeScript、JSX和JSON,HTML和CSS还在路上。让我们未来期待可以使用到这个工具链吧,
Roma也许是未来前端开发的变局者。
# 资源
Modern Web Guides (opens new window)
一个学习构建现代 Web 的引导,提供你所需知道的一些知识与用到的开发工具、测试。
Vue Conf 2021 大会PPT与视频回顾 (opens new window)
本年度的第四届中国区 Vue Conf 2021年05月22日在杭州举办,连接为大会PPT与视频回顾资源。

2021 Javascript 开源社区获奖名单 (opens new window)
由
GitNation开源基金会策划,社区进行提名的 Javascript 开源项目获奖名单,旨在提倡支持社区优秀的开源项目。
# 教程
-
谷歌出品的《学习 CSS》教程,由社区的 CSS 专家联合撰写,有 25 个小章节,在线例子丰富。是不错的 CSS 学习资料。

JavaScript package development for the ES modules era (opens new window))
随着
Node.js默认支持可以执行ES Modules,现代浏览器也可以执行ES Modules,Web 前端正在进入 ESM 时代,这篇文章描述了 ESM 时代的 JavaScript 包该如何开发。
# 应用
-
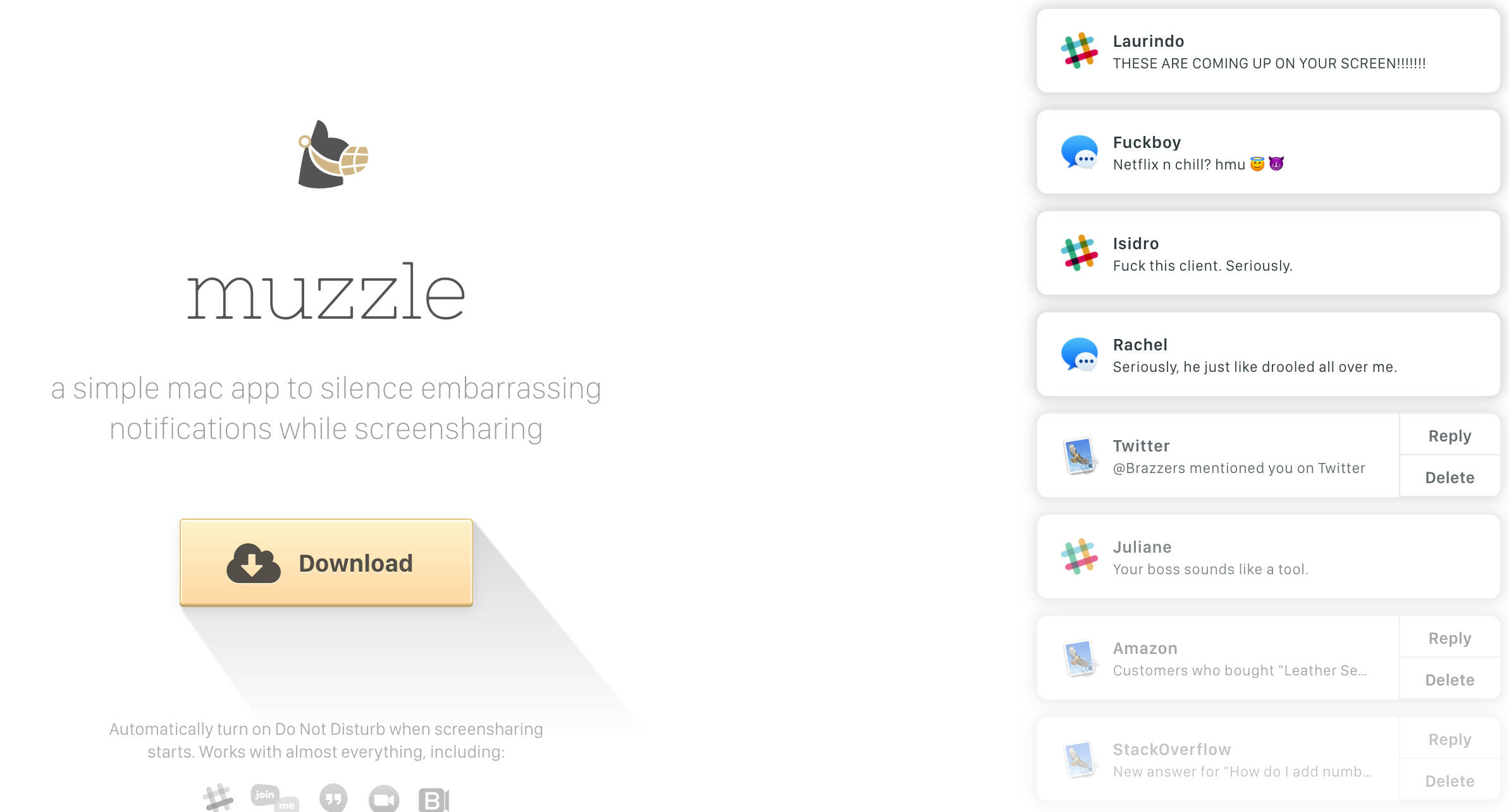
一个
用途很有趣的 APP,帮助你缓解在分享屏幕时的因太安静造成的尴尬