# 📖 2021-07
# 星推
Github Star 推荐
-
尤大的新玩具,仅 5.8kb 的微型
Vue
# 工具
Notion Tools (opens new window)
汇聚了第三方 Notion 工具以及资源列表
Flexbox Playground (opens new window)
A web app for exploring Flexbox
一个可以探索 Flexbox 布局的 Playground
-
Write videos in React. 用于 React 技术栈的创建 mp4 视频工具

Perfect Freehand (opens new window)
Draw perfect pressure-sensitive freehand strokes.
🎨 免费的手绘风格指压画板工具
GitHub Copilot (opens new window)
🤖️ Your AI pair programmer
GitHub 提供的智能代码提示补全VSCode 插件,不仅仅是补全,可能让你编程更顺畅哦。

-
A simple tool for cropping images from an URL, your clipboard, or your disk.
一个简单的头像剪裁工具
fireworks-js (opens new window)
🎆 烟花动效类库
Glassmorphism CSS Generator (opens new window)
Themesberg 提供的毛边玻璃效果 CSS 生成器
Neumorphism.io (opens new window)
用于生成 Neumorphism(新拟物设计风格)的 CSS 样式工具
📋 Copy & Paste CSS (opens new window)
借鉴业界经典的 CSS 案例,提供了可一键复制用于粘贴的 CSS 样式,包括了
Button、Box-shadow、Form Inputs、Color Palettes等SSL Configuration Generator (opens new window)
用于快速生成服务端 SSL 配置项的小工具,由 mozilla 提供
-
stackblitz 实现了
WebContainer技术,可以在浏览器端加载node.js这个短链接可以帮助你快速创建一个在线的 node.js 项目
vitesse-webext (opens new window)
基于 Vite 的 Chrome/FireFox 插件脚手架
作者的目的是让脚手架变得通用,可以兼容多个插件,而我只用它来写 Chrome 插件

# 资源
# 教程
New PWA Training (opens new window)
谷歌提供的一些列文章,帮助你上手了解如何开发 PWA 应用
# 阅读
Temporal: JavaScript’s new date time API (opens new window)
学习浏览器的新的时间API
Temporal阿里妈妈又做了新工具,帮你把 Vue2 代码改成 Vue3 的 (opens new window)
基于阿里妈妈开源的
gogocode工具,将 Vue2 代码改成 Vue3 代码ESM vs Webpack 面向高性能构建的探索 (opens new window)
snowpack/vite等基于ESM的构建工具出现,让项目的工程构建不再需要构建一个完整的 bundle。很多人都觉得我们不再需要打包工具的时代即将到来。借助浏览器 ESM 的能力,一些代码基本可以做到无需构建直接运行。对于 webpack 而言,社区掀起的这一波 ESM 热潮,将 webpack 编译的速度推到了风口浪尖。webpack 在 v5 版本中也是针对编译的性能做出了不少努力,除了提供了物理缓存的优化之外,还提供Module Federation的方案,这给我们上层的应用实践带来了很多想象的空间。
# 应用
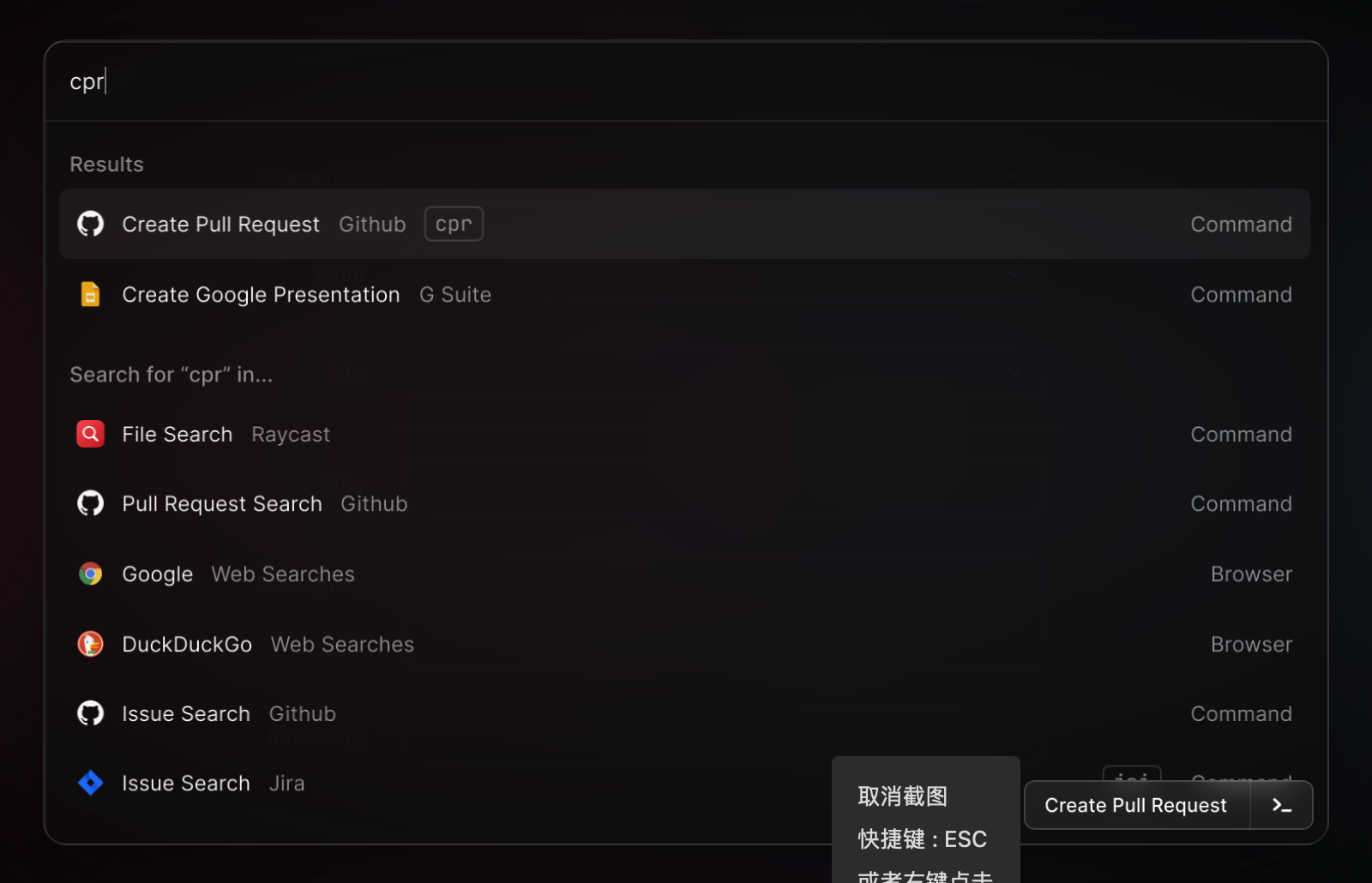
-
提升你的生产力的效率工具,有点类似 Mac 上的另一款工具叫 Alfred
Raycast 不仅仅是个查询工具, 它还扩展了一些插件,比如连接 GitHub 提交 issue 等等