# 📖 2021-11
# 星推
Github Star 推荐
vitesse-nuxt3 (opens new window)
Vitesse for Nuxt 3 🏔💚⚡️
Vitesse 家族新成员,适配Nuxt 3的开发模版
如果喜欢更轻量、好用的 Nuxt 3 模版,可以参考我的开发模版nuxt3-starter (opens new window)
-
小而美的画图工具

# 工具
SVG Backgrounds (opens new window)
Customize and apply backgrounds fast
一个快速可以定制 SVG 背景的小工具
🔗 链接:https://www.svgbackgrounds.com/
-
Free design software that keeps your flow with AI tools and built-in graphics
Icons8 出品的免费的设计软件,集成了一些 AI 驱动的工具,比如智能去除图片背景等工具
🔗 链接:https://icons8.com/lunacy
IconKitchen (opens new window)
A web tool for cooking up app icons for any platform.
一款应用 Icon 生成器 For Web
🔗 链接:https://icon.kitchen/
Lorem Space (opens new window)
API for placeholder images but useful!
更好用的图片占位图 API 服务
🔗 链接:https://lorem.space/
-
⚡️ A fast 2kB low-level WebGL API.
一个基于 GPU 的高性能的仅有
2KB的 WebGL API🔗 链接:https://github.com/vaneenige/phenomenon
-
由 GitHub Discussions (opens new window) 驱动的评论系统
🔗 链接:https://giscus.app/
Shadow Palette Generator (opens new window)
Create a set of lush, realistic CSS shadows.
用于创建逼真的 CSS 阴影的小工具
🔗 链接:https://www.joshwcomeau.com/shadow-palette

-
可以将位图转换为矢量图(SVG)的 PWA 应用
🔗 链接:https://svgco.de/
-
一款专注于提供终端用户以快速、丝滑的用户体验的全栈 Web 框架
🔗 链接:https://remix.run/
PS. 官网视差效果做的很酷

# 教程
Learn Responsive Design (opens new window)
A course exploring all aspects of responsive design. Learn how to make sites that look great and work well for everyone.
出自 web.dev 的学习响应式设计教程,共计 16 个章节
Record, replay and measure user flows (opens new window)
Chrome DevTools 开发者工具新增
Recorder面板,支持录制、回放、度量用户行为序列间的性能表现。A Guide To Modern CSS Colors With RGB, HSL, HWB, LAB And LCH (opens new window)
来自 Michelle 的现代 CSS 颜色使用教程,讲述如何在设计系统中正确使用颜色。
# 应用
-
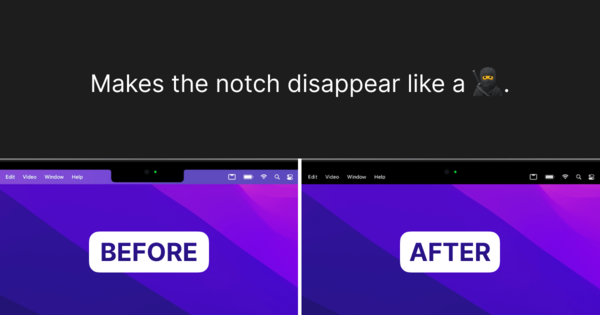
Makes the notch dispappear like a 🥷
一个让2021新款 Macbook Pro 刘海儿 ”变没“ 的小工具
PS. 当新款的 Macbook Pro 改变了用户习惯时,总会有人站出来反抗。😂