# 📖 2021-08
# 星推
Github Star 推荐
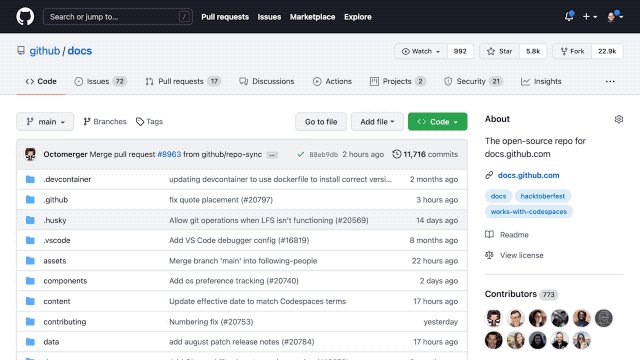
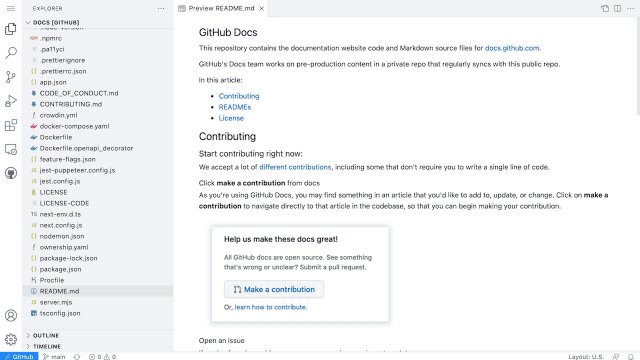
https://github.dev (opens new window)
Press the . key on any repository or pull request, or swap .com with .dev in the URL, to go directly to a VS Code environment in your browser.
在 GitHub 任意 Repository 或者 PR 页面按下
.即可一键开启 GitHub Web Editor.
# 工具
Tailwind Mobile (opens new window)
Tailwind CSS 的移动端版本,支持 IOS 以及 Material Design 风格主题,支持 React、Vue、Svelte以及 Angular 框架
Magic Pattern Design (opens new window)
Magical Graphics With 10+ Tools And No Effort.
可以快速创建背景图的免费小工具

-
A new markdown editor built for the TallStack. Packed with dropdowns, previews, uploads, and more 🚀
一个新的 Markdown 编辑器,由 DevDojo 提供
Open Graph Image as a Service (opens new window)
用于生成 Open Graph 图像的小工具,由 Vercel 团队提供
-
Post Cover & Background Generator Tool
一个用于创建文章封面的小工具,可以定制标题、背景图等
-
⛅ The right way to check the weather
用命令行看天气

https://vite.new (opens new window)
这个短地址可以用于快速在
stackblitz创建一个 Vite 应用-
A state management library for React, Vue.js, Svelte, Angular and vanilla javascript
一个状态管理工具,可用于不同的前端框架
-
Our simple editor allows you to quickly add and customize all the sections you need for your project's readme
用于快速创建 GitHub 项目
README.md的工具 -
A Fast, tiny, in-browser, IndexedDB powered editor and Snippet manager
一个用于代码片段保存的 web 端小工具
-
Provide the best and all-in-one WebP conversion and creation solutions for designers, bloggers, website owners and the people working with WebP images
webp 格式图像转换器,该工具提供了双向转换功能,比如 png 转换为 webp, webp 转换为 png
# 资源
serendipity (opens new window)
一个看着还不错的 VSCode 主题

# 教程
Generically Typed Vue.js Components (opens new window)
文章中介绍了用 TypeScript 编写 Vue 组件时的一些常见类型编写技巧
Chrome DevTools: Easily control typography with the CSS Font Editor (opens new window)
开发者可以使用 Chrome DevTools 的 CSS Font Editor 来调试页面中的字体了
The State Of Mobile First and Desktop First (opens new window)
在设计 Web 站点时,移动端优先还是桌面端优先,这里有你需要了解的一切。
CSS accent-color (opens new window)
文中介绍了 CSS 强调色在 Web 站点暗色模式中的应用
# 阅读
Why it’s okay for web components to use frameworks (opens new window)
文章中解释了为什么现在可以使用框架来编写
Web Components最近
Vue 3.2+发布后也内置了定义Web Components组件的方法社区中还有像
Svelte、Lit这样的框架提供了一些好用的 API 用于快速编写Web Components组件,并且框架都支持tree-shakeable,是时候可以基于框架来编写Web Components组件了
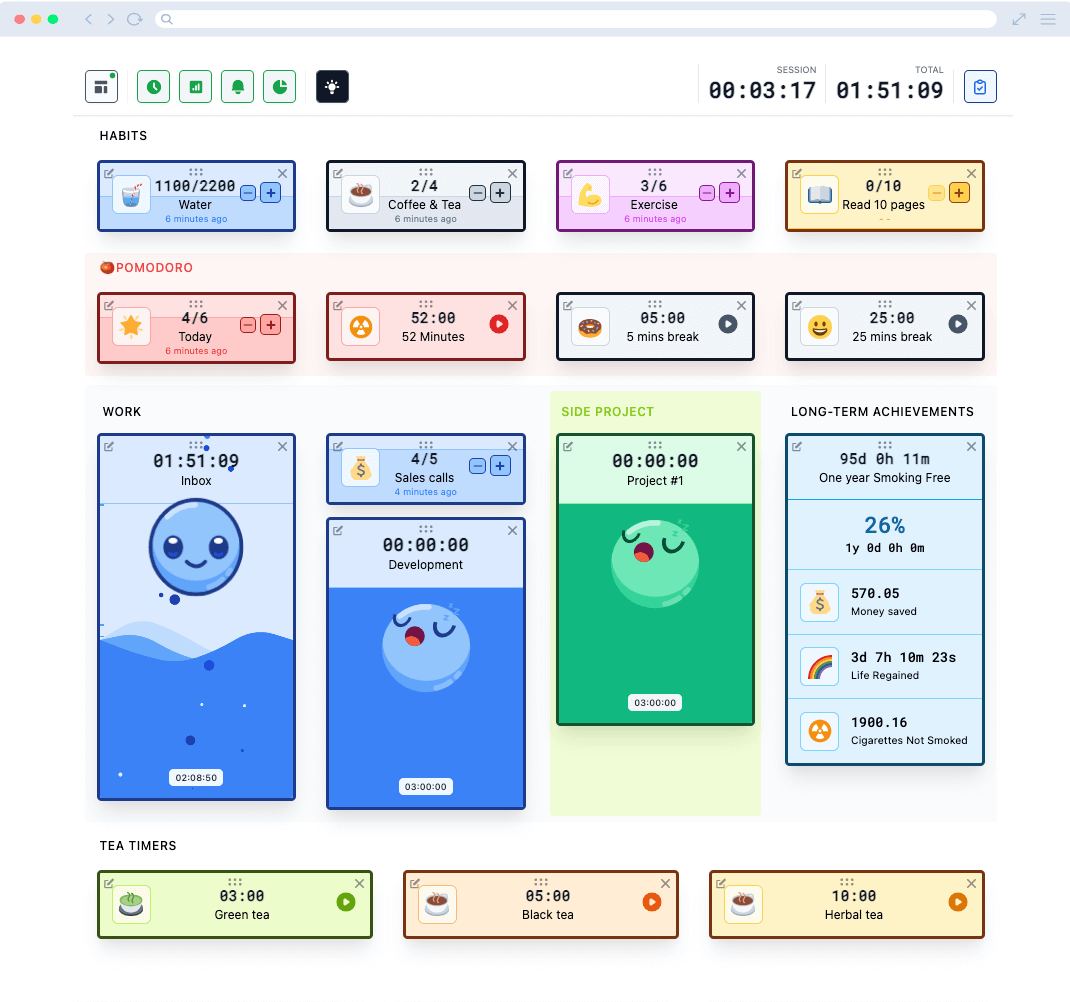
# 应用
-
一款习惯养成类软件,帮助你成为时间管理大师,界面设计的有点儿可爱。