# 📖 2021-06
# 星推
Github Star 推荐
-
尤大推荐,最近比较火的基于
Vue 3搭建的 UI 组件库,截止目前 4.2K Star,由图森未来出品
# 工具
Free Image Resize (opens new window)
Free Image Resizer By PROMO
PROMO 提供的一个调整图片大小的工具
Chrome Apps Canvas (opens new window)
谷歌提供的一个画布 App,可以随便在上面写写画画,抒发你的灵感。

Mobile Color Palette (opens new window)
🎨 Generate color palettes with a click of the mouse
🎨 只需选择一个主色调,即可生成适合移动端 App 使用的 UI 调色盘
-
一只考拉🐨,Node 端和浏览器端都可以用简洁的 Console Logger 工具
-
Design ❤️ Code
一个基于 React 的低代码设计组件平台,拖拖拽拽即可生成组件代码。
-
一个可以快速创建表单的工具
如何你是
Notion的用户,那么这个工具的界面以及交互风格一定不会陌生 -
🏖 Open any GitHub repo in CodeSandbox by changing the hostname
🏖 将 github 上的仓库地址
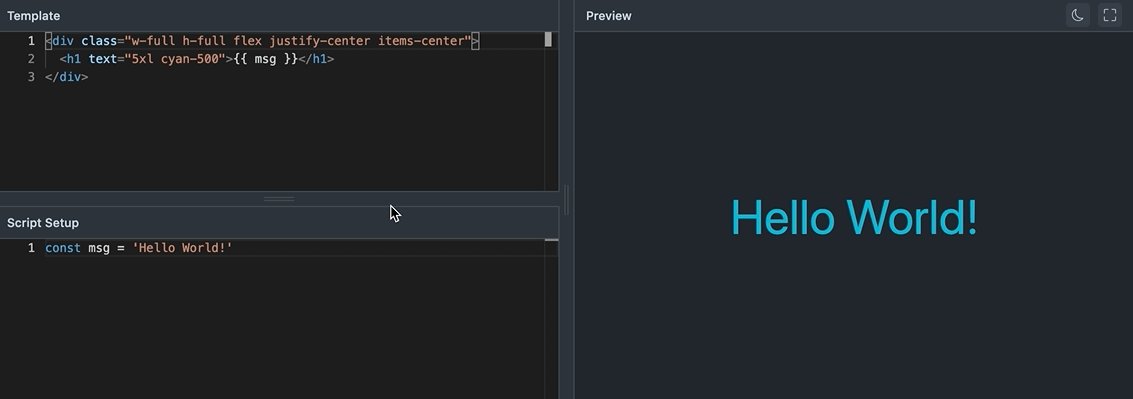
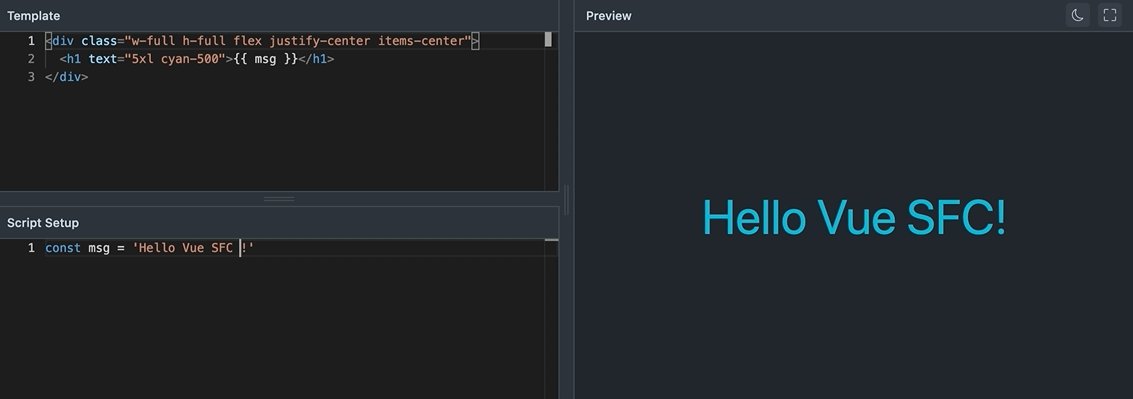
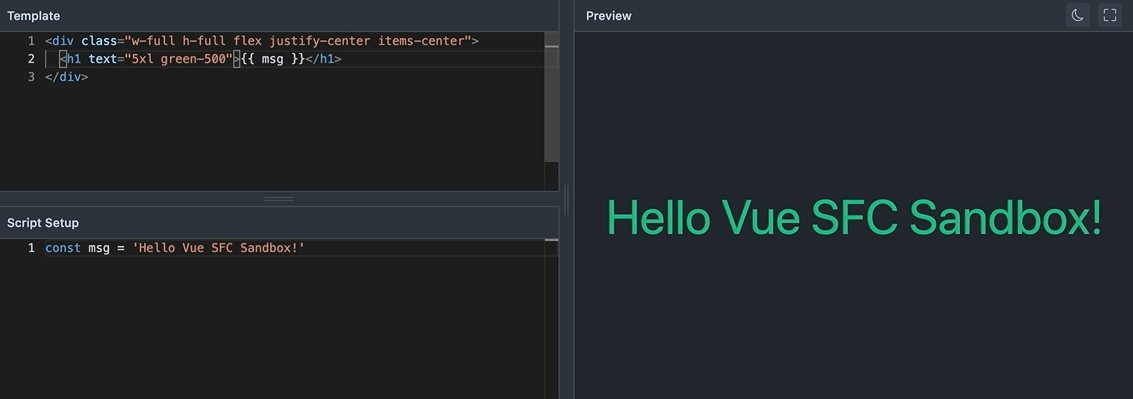
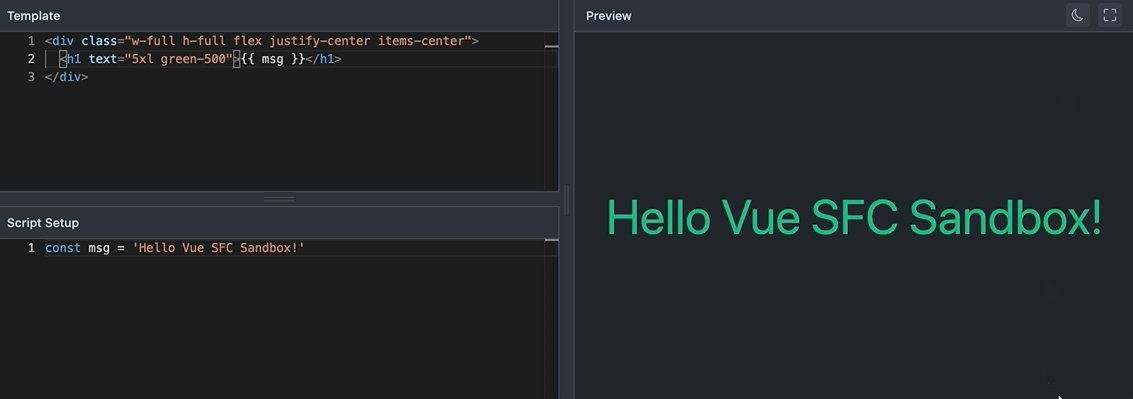
github.com替换为githubbox.com即可帮你在Codesandbox中打开项目 vue-sfc-sandbox (opens new window)
我开发的一个基于
Vue 3的在线编译SFC的Sandbox组件
# 资源
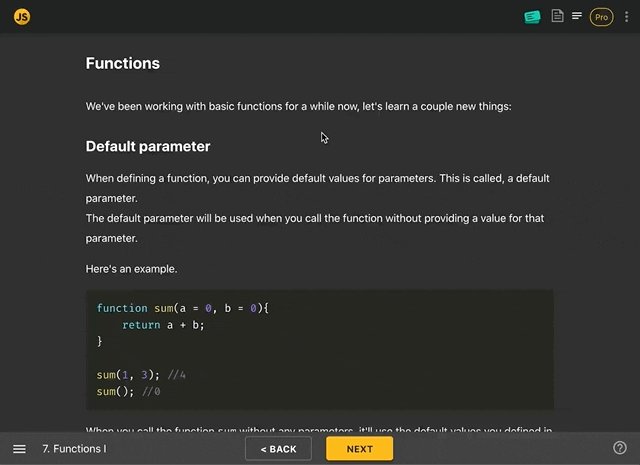
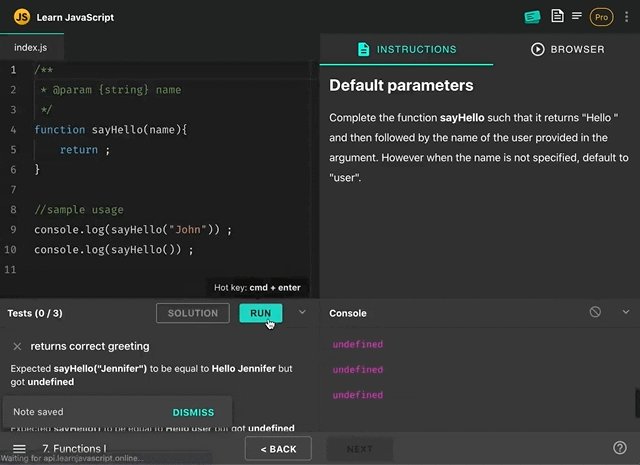
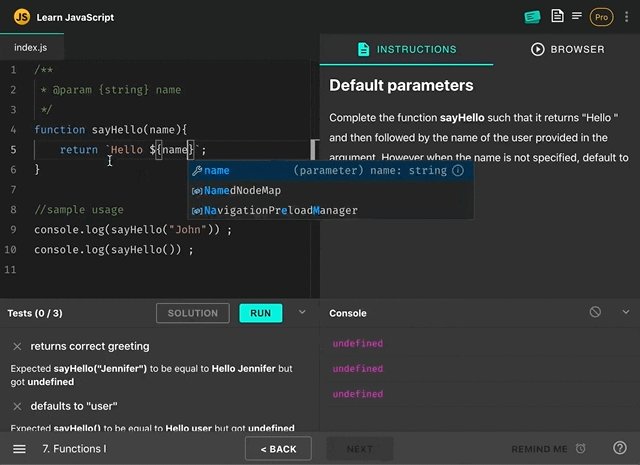
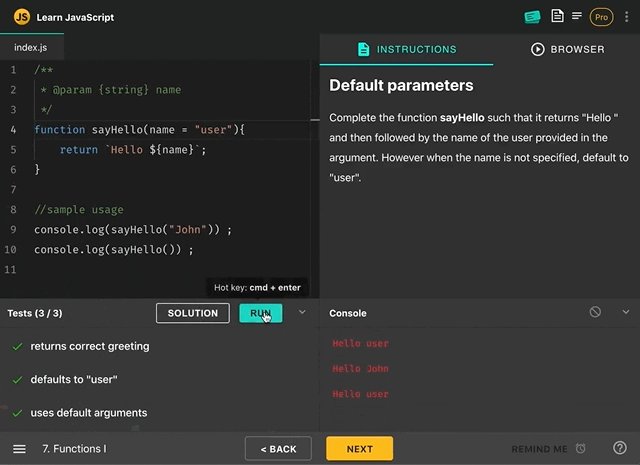
Learn JavaScript Online (opens new window)
The easiest way to
learn&practicemodern JavaScript适合初学者的在线学习现代 JS 的工具,提供了可交互的编辑器以及运行环境,有点类似
LeetCode的 Playground
# 教程
Managing Shared State In Vue 3 (opens new window)
在构建大型单页应用时,状态管理是一个挑战,此文章介绍在
Vue 3项目中如何结合Vuex编写可共享的状态管理策略Trigonometry in CSS and JavaScript: Introduction to Trigonometry (opens new window)
此文章介绍在前端技术
CSS和JavaScript中有用的三角函数知识
# 阅读
Introducing WebContainers: Run Node.js natively in your browser (opens new window)
StackBlitz 让 Node.js 运行在浏览器中变为可能
# 应用
-
Gitmind 是一款基于云端的
免费线上脑图软件,支持线上绘制脑图、流程图、组织架构图、类型图、案例图、ER图、网络拓扑图以及UML图等十多种图形。集思广益,释放创造力。重点是免费
