# 📖 2021-09
# 星推
Github Star 推荐
-
Unified plugin system for build tools.
一个可以统一构建工具而开发的插件系统,编写一次,即可生成 Vite、Rollup、Webpack 可以运行的插件。
# 工具
-
一个 Tailwind CSS Editor
-
一个插件驱动的所见即所得的Markdown编辑器框架

Emoji Finder (opens new window)
在写文章或者文档的时候,经常需要找到一个 emoji 而烦恼,输入法往往联想不出来正确的 emoji
这个站点提供了可按关键词搜索到 emoji 的体验,大大的展示结果,方便快捷找到 emoji。
-
可视化的状态机工具,一目了然,提升开发体验。
-
一个界面精美的用于快速生成 icon、logo 背景图案的小工具
-
a simple tool to help you create harmonizing color palettes.
一个调色板工具🎨
coding-fonts (opens new window)
一个可以在线预览可用于编程的字体的工具,我常用的是 Fira Code,你呢。
smooth shadow (opens new window)
一个可以用于生成平滑阴影效果的小工具
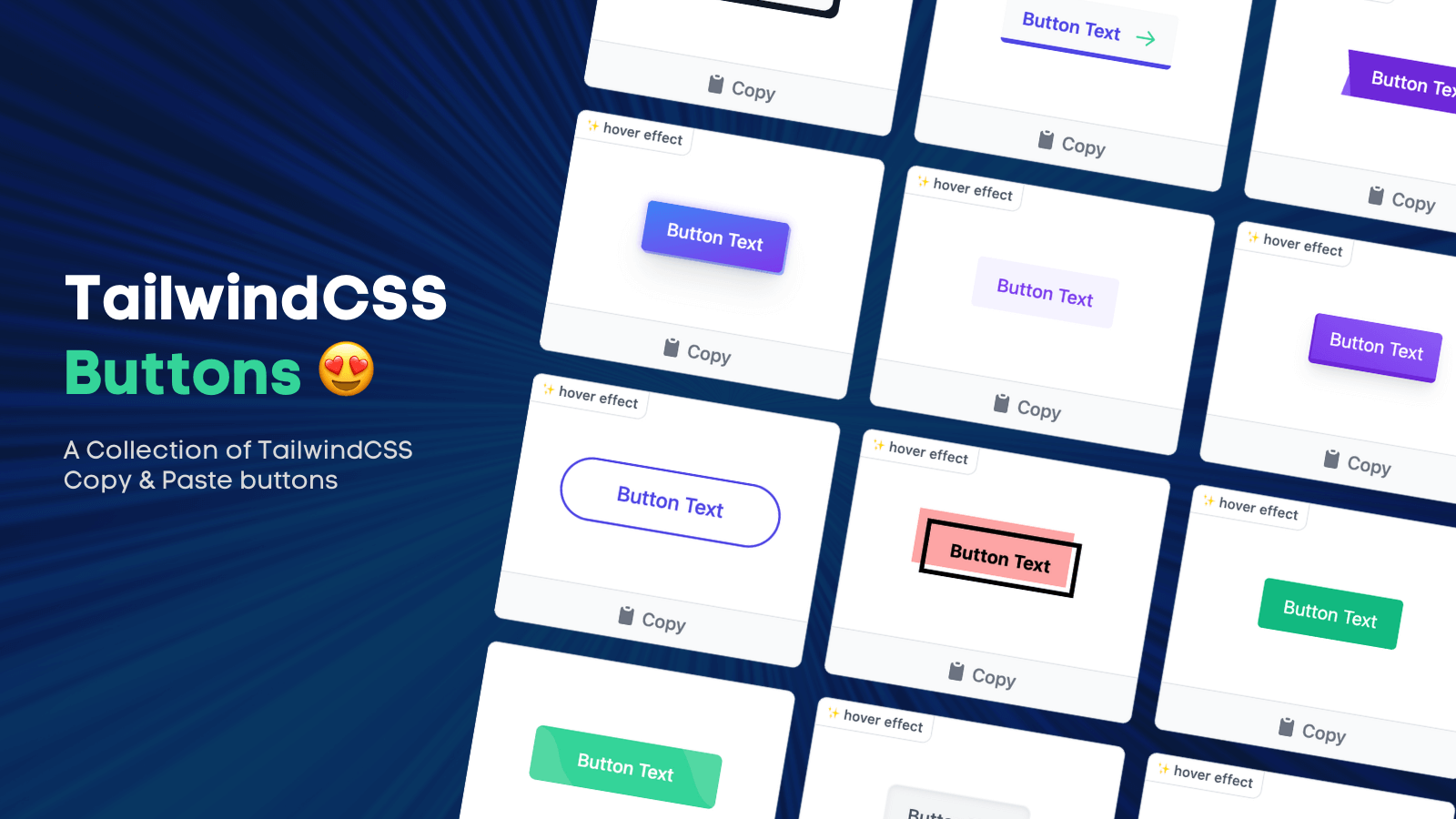
TailwindCSS Buttons (opens new window)
基于 TailwindCSS 编写的,可以一键复制粘贴各种按钮样式工具

-
一个Web开发者需要的工具集合站点
-
更轻量、性能更好的动画类库,仍然有可丰富的功能,堪比 gsap
Awesome data visualization tools (opens new window)
Cube.js 为开发者收集了用于可视化开发的各种好用工具

# 资源
-
2835 High-quality illustrations to bring life into you projects.
在这里能获取到一些高质量的插画,为你的项目添加生机活力。
error404.fun (opens new window)
Royalty free illustrations for 404 pages
该站点提供了一些Web站点 404 页面可以用到的免费插画
Mac OSX Remastered Wallpapers (opens new window)
该站点收集了历年来苹果到 macOS 系统壁纸,可供下载
# 教程
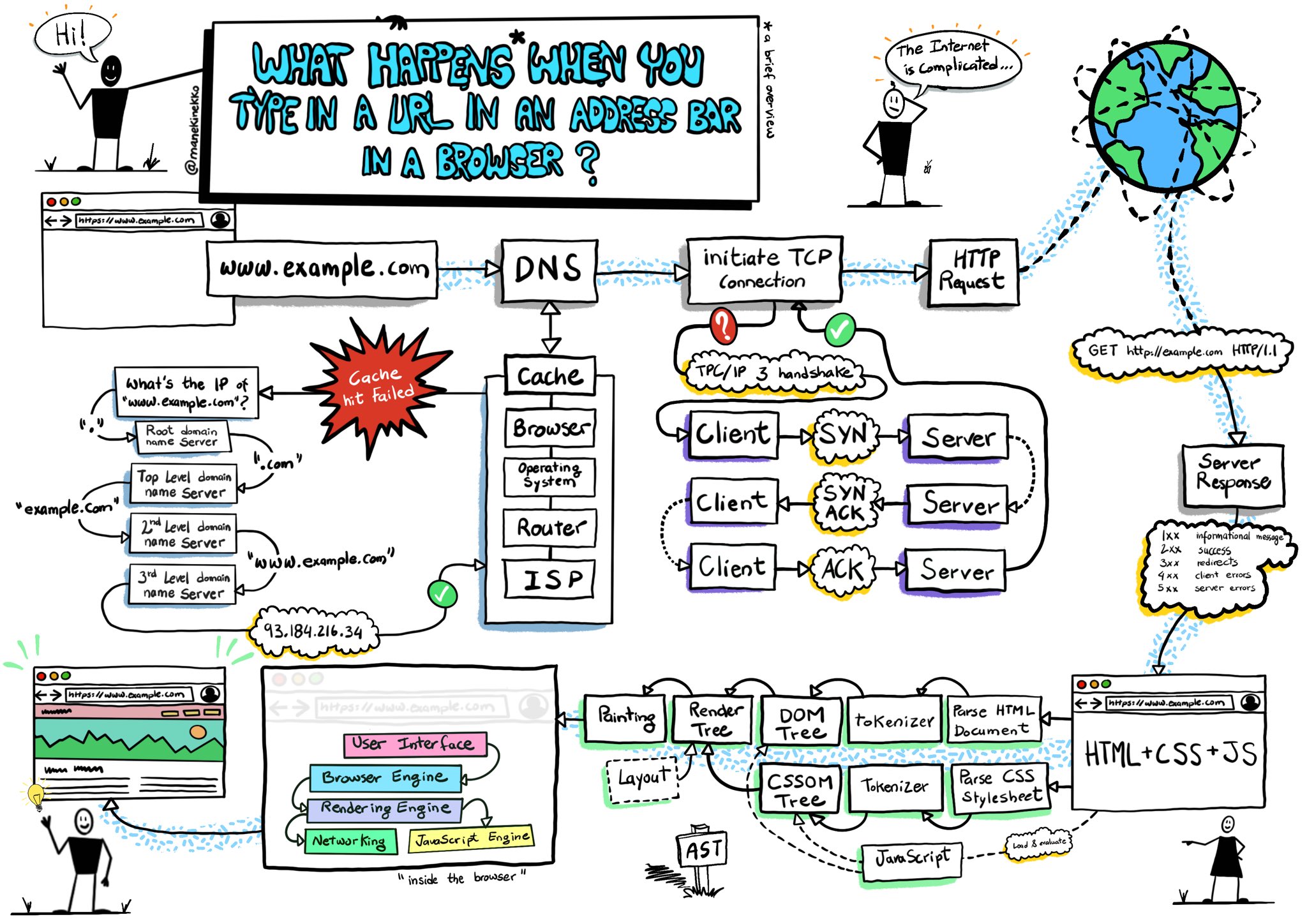
在浏览器里输入 URL 到底发生了什么? (opens new window)
来自 @manekinekko 的 Twitter
一图解释了经典面试题《在浏览器里输入 URL 到底发生了什么?》所需要关注的知识点。

The World of CSS Transforms (opens new window)
作者用生动的例子讲解 CSS Transforms 的使用方式。
The Minimum Content Size In CSS Grid (opens new window)
文章解释了在 CSS Grid 中最小容器宽度带来的问题,以及解决方法。
# 阅读
Journey with Icons Continues (opens new window)
Vue、Vite 核心成员 Anthony Fu 讨论了为了提速加载
Iconify的 icon 而进行的不断尝试从
PurgeIcons到vite-plugin-icons,再到unplugin-icons解决方案不断演进为通用的 icon 加载方案,不局限于框架与构建工具。
很佩服他的不断探索解决问题的精神,值得学习。