# 📖 2019-12
# 星推
JavaScript Testing Best Practices (opens new window)
JS / Node 测试最佳实践
# 工具
dark-mode-toggle (opens new window)
A custom element that allows you to easily put a Dark Mode 🌒 toggle or switch on your site
-
🚧 Get and set dot-notated properties within an object.
-
An ES6 string tag that strips indentation from multi-line strings.
-
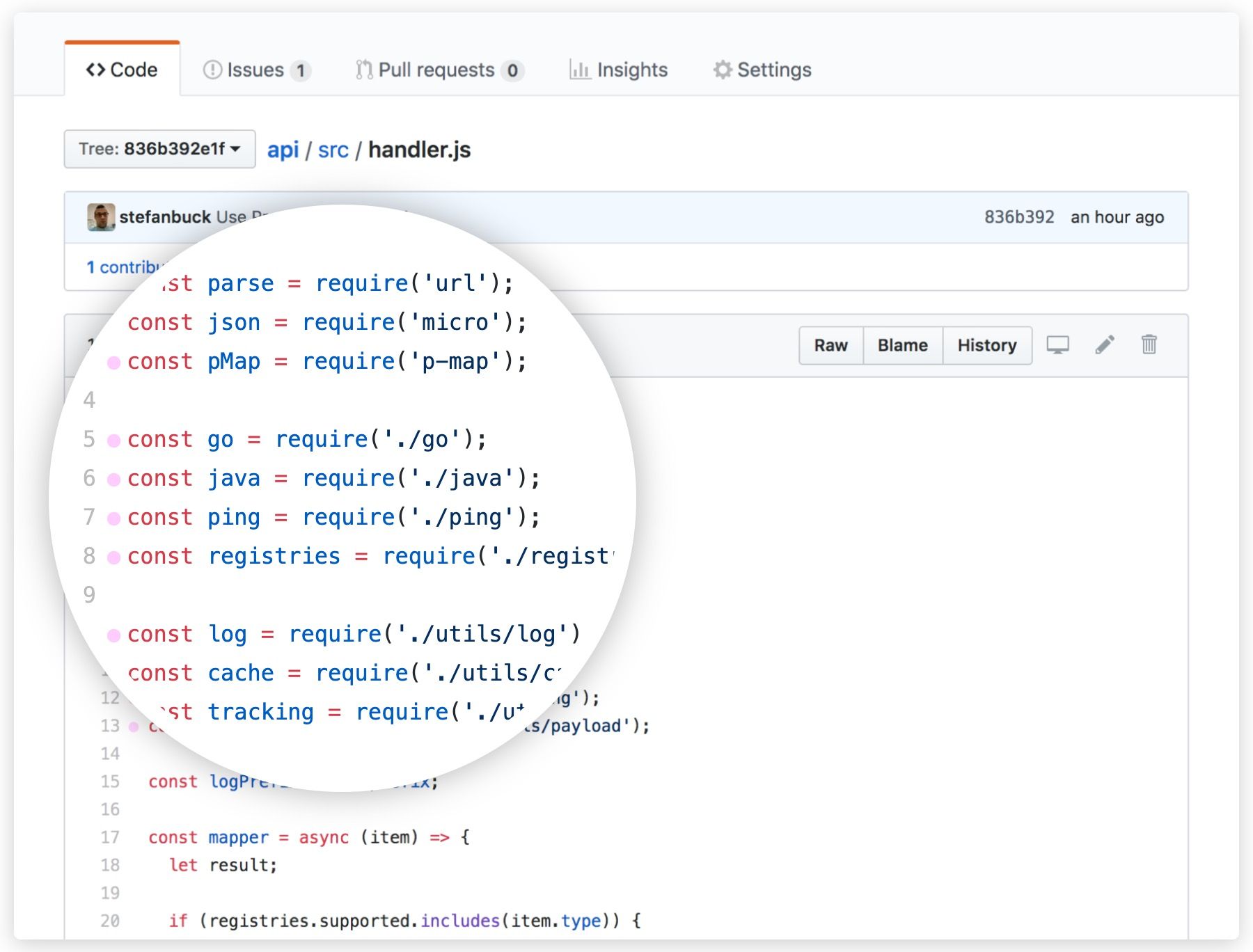
OctoLinker is a browser extension for GitHub, that turns language-specific statements like include require or import into links.

-
Screenshot as a Service, Create website screenshots through a simple API.
# 资源
npm front-end (opens new window)
npm 官方提供了根据关键字搜索相关 package 的标签,所以建议你也在你发布到 npm 库的 package.json 中定义一些
keywords。方便曝光
# 阅读
A Recap of Frontend Development in 2019 (opens new window)
国外友人对前端技术栈的一次回顾总结,值得参考

State of JavaScript 2019 (opens new window)
关注下2019年哪些前端技术栈工具比较流行吧,
React竟然超过了Vue?
# 教程
Chaining styles with a JavaScript Proxy (opens new window)
像 JQuery 那样链式写 CSS
Writing a JS Proxy based assertion function (opens new window)
What are assertion functions, how to use them and how to write your own using the Javascript Proxy object
Elements of AI (opens new window)
A free online introduction to artificial intelligence for non-experts

# 应用
-
A simple, configurable and visually pleasing Pomodoro timer.

-
Upload Screen Shots, Screen Recordings, Files, literally anything to your favorite hosting provider and share it immediately with anyone
← 📖 2019-11 📖 2020 年度汇总 →