# 📖 2019-11
# 星推
-
不只是
MarkDown解析器
# 工具
-
根据字母生成随机的 SVG 几何图形背景图

credit-card-form (opens new window)
平滑的信用卡交互 demo

-
终端命令行提示工具,让命令行输入的飞起

-
提供统计写代码的时长以及习惯,搭配
VSCode更好用 -
Eruda 是一个专为手机网页前端设计的调试面板,类似 DevTools 的迷你版,其主要功能包括:捕获 console 日志、检查元素状态、捕获XHR请求、显示本地存储和 Cookie 信息等等。

-
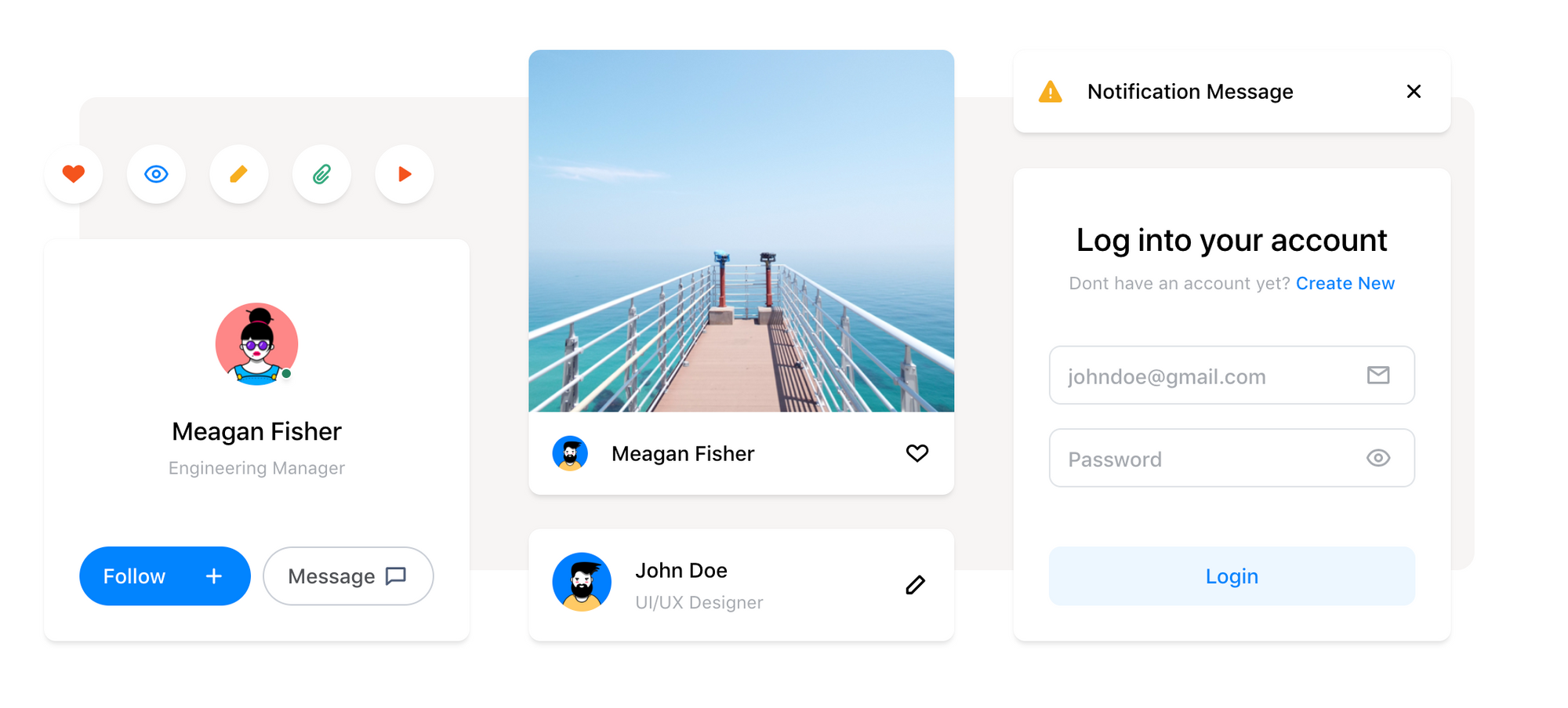
⚡️Simple, Modular & Accessible UI Components for your React Applications
-
Design System for developers build on styled-components & React JS.

-
The world’s largest icon library.
Libs.garden (opens new window)
libraries and apps rating
-
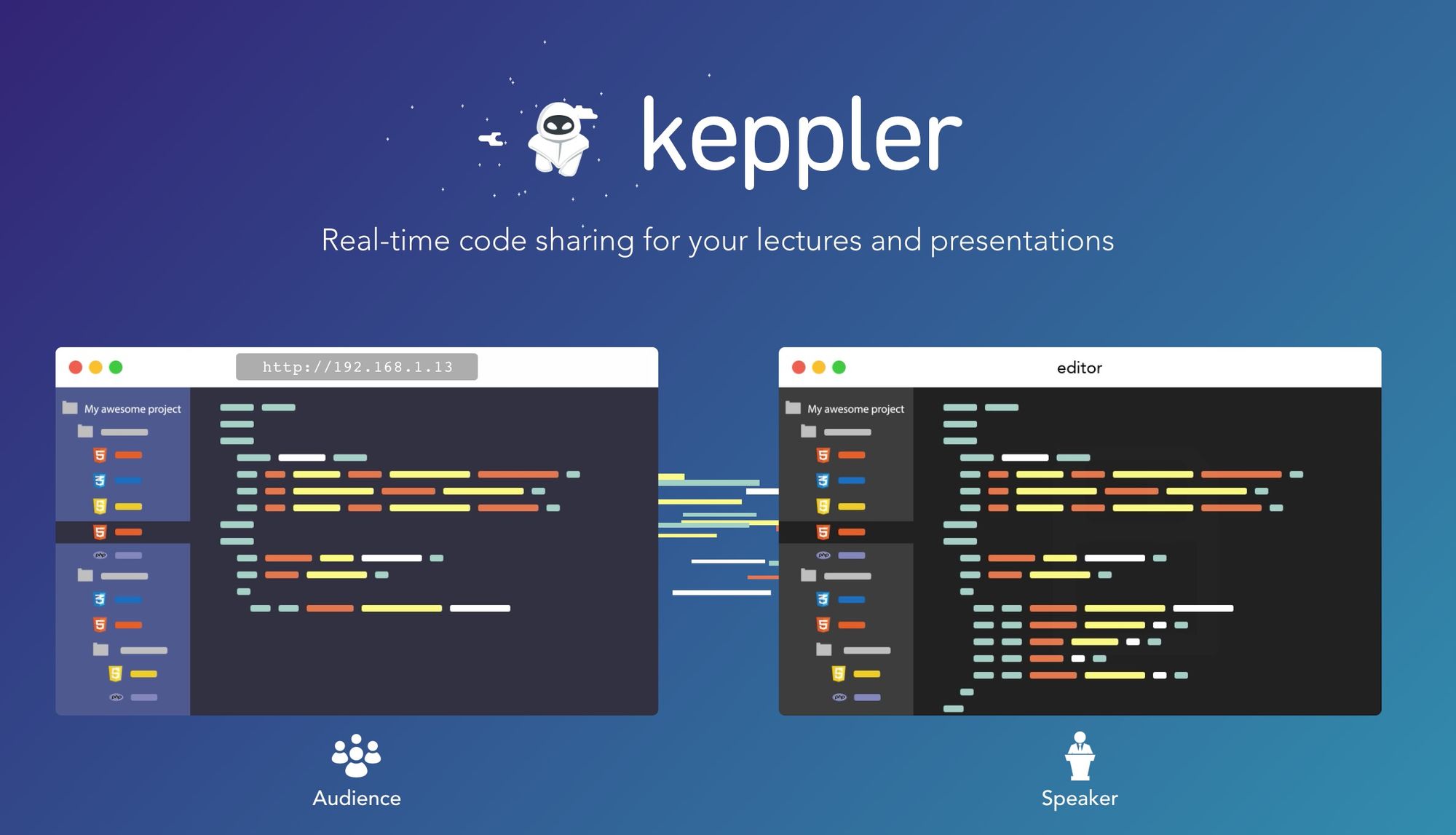
Real-time code sharing for your lectures and presentations

# 资源
State of Vue.js Report (opens new window)
Case studies and survey about the progressive JavaScript framework for developers and CTOs. Find out what programmers say about Vue in 2019.
Vue London 2019 conference recap (opens new window)
antonio ufano总结的 2019 London Vue Conf,内附有部分演讲嘉宾的slider
# 阅读
Vue.js 3: Future-Oriented Programming (opens new window)
How function-based API solves logic reusability problem
# 教程
learn-graphql (opens new window)
Real world GraphQL tutorials for frontend developers with deadlines!
-
Learn Git with Bitbucket Cloud